Camera Mod Alternate Sound Disable
The Palm Pre comes shipped with a Camera application that has basic functionality, but lacks several advanced features.
Several camera modifications are now available.
Until an automated modification installer is available, the installation process takes a fairly knowledgeable user. In order to protect Palm's intellectual property, full copies of the applications source code can not be provided. Instead, the modifications are provided as diffs to the 1.0.2 firmware version of the application.
Always back up your applications before modifying them.
To make these modifications, you will need to have root access to your phone, and be familiar with the unix patch command and/or diff output.
To remove the phone shutter sound, no matter what audio setting the rest of your phone has, you must comment out the shutter sound request.
Alternate Sound Disable Make the following modification: (if anyone can find a way to disable it for a single shot it will be useful in a tracker app, I prefer audible confirmation myself. Update (Wiz1999): See the Shutter On/Off Button Mod below.)
/usr/palm/applications/com.palm.app.camera/camera-prefs-defaults.json 'SOUNDS': 'disabled',
You can also enable the GPS Accuracy meter in the upper right by making the following change:
'GPS-ACCURACY-METER': 'enabled',
Both of these require rebooting the phone to enable.
Adding the delay timer takes a little more effort, requiring you to add a new button resource, and make that button resource call a new function written that adds a timer function to call the original capture function.
For the adventurous, the full diff of the camera application modifications are here:
Preliminaries Don't forget to first make the root filesystem read/writeable (use mount -o remount,rw / OR /usr/sbin/rootfs_open)
diff -ur original/com.palm.app.camera/app/controllers/capture-assistant.js modified/com.palm.app.camera/app/controllers/capture-assistant.js
--- original/com.palm.app.camera/app/controllers/capture-assistant.js 2009-05-22 14:13:50.000000000 -0700
+++ modified/com.palm.app.camera/app/controllers/capture-assistant.js 2009-06-10 20:46:41.000000000 -0700
@@ -70,6 +70,11 @@
}
}).bind(this));
+ this.controller.get('captureTimerButton').observe(Mojo.Event.tap, function(){
+ this.cameraControl.captureTimer();
+ //this.cameraControl.capture();
+ }.bind(this));
+
this.controller.get('captureButton').observe(Mojo.Event.tap, function(){
this.cameraControl.capture();
}.bind(this));
diff -ur original/com.palm.app.camera/app/views/capture/capture-scene.html modified/com.palm.app.camera/app/views/capture/capture-scene.html
--- original/com.palm.app.camera/app/views/capture/capture-scene.html 2009-05-22 14:13:50.000000000 -0700
+++ modified/com.palm.app.camera/app/views/capture/capture-scene.html 2009-06-10 20:10:07.000000000 -0700
@@ -14,6 +14,8 @@
<div id="captureSpinner" class="capture-spinner" x-mojo-element="Spinner"></div>
<div class="capture-button" id="captureButton">
</div>
+ <div class="capture-button capture-timer-button" id="captureTimerButton">
+ </div>
<div class="flash-button flash-off" id="flashButtonState">
</div>
</div>
Only in modified/com.palm.app.camera/images: menu-capture-timer.png
diff -ur original/com.palm.app.camera/javascripts/camera-control.js modified/com.palm.app.camera/javascripts/camera-control.js
--- original/com.palm.app.camera/javascripts/camera-control.js 2009-06-11 16:38:43.000000000 -0700
+++ modified/com.palm.app.camera/javascripts/camera-control.js 2009-06-11 16:55:32.000000000 -0700
@@ -23,6 +23,16 @@
},
/**
+ * Perform capture with timer delay
+ *
+ * @return Returns true if the capture started successfully.
+ */
+ captureTimer: function(){
+ this.scene.controller.window.setTimeout( function(){ this.capture(); }.bind(this), 2500 );
+ },
+
+
+ /**
* Perform still capture.
*
* @return Returns true if the capture started successfully.
@@ -746,7 +756,8 @@
else if (Camera.Event.CAPTURESTART == event.type){
// play the shutter sound.
if ('disabled' != this.prefs[CameraControl.PREFS.SOUNDS]){
- SystemSoundsService.play(SystemSoundsService.SHUTTER_SOUND, this.scene.controller);
+ //Do not ever play the sound! -scm6079
+ //SystemSoundsService.play(SystemSoundsService.SHUTTER_SOUND, this.scene.controller);
}
CameraControl.removeEventListenerWrapper(cam, Camera.Event.CAPTURESTART, cb, false, session);
diff -ur original/com.palm.app.camera/stylesheets/camera.css modified/com.palm.app.camera/stylesheets/camera.css
--- original/com.palm.app.camera/stylesheets/camera.css 2009-05-22 14:13:50.000000000 -0700
+++ modified/com.palm.app.camera/stylesheets/camera.css 2009-06-10 20:46:03.000000000 -0700
@@ -46,12 +46,19 @@
background: url(../images/menu-bezel.png) center center no-repeat;
}
+.capture-timer-button {
+ background: url(../images/menu-capture-timer.png) top left no-repeat;
+ left: 155px;
+}
.capture-button {
width: 80px;
height: 80px;
background: url(../images/menu-capture.png) top left no-repeat;
position: absolute;
- left: 120px;
+ left: 85px;
}
Additionally, a new file, menu-capture-timer.png, must be created in the images sub folder. You may simply copy the existing menu-capture.png to menu-capture-timer.png to have the code function. Optionally, you may modify the file in Photoshop or your favorite png image editor to change the icons for the self-timer function.
To modify the time that the self timer waits, find the line:
this.scene.controller.window.setTimeout( function(){ this.capture(); }.bind(this), 2500 );
and modify the last parameter (2500). The current value is 2.5 seconds.
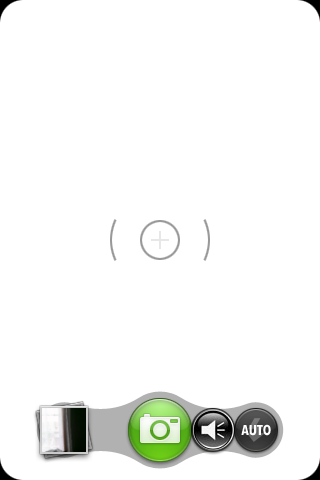
You may view a preview of the camera application after these modification here:
10 second countdown timer mod
I made a mod of this mod so that instead of a 2.5sec delay, you get a 10 second countdown timer complete with animated countdown! (-- retry)
First the View needs to start at 10 (or any other value you want really)
<div class="capture-button capture-timer-button" id="captureTimerButton">10</div>
Then edit javascripts/camera-control.js . This is the biggest mod of the OP's work. Notice I am still using the same captureTimer method name but its contents are different, and it calls a new method, captureTimerLoop, and there are two class properties used. If you are using something other than 10 seconds, make sure you change both of the 10's here, so that all three 10's are identical. If I knew a way to call a public class property in the view, this could be a single config var, ah well.
_captureTimerLoopCount:10,
_captureTimerIntId:false,
captureTimerLoop: function(){
--this._captureTimerLoopCount;
this.scene.controller.get('captureTimerButton').innerHTML = this._captureTimerLoopCount
if ( this._captureTimerLoopCount == 0 ) {
this.scene.controller.window.clearInterval(this._captureTimerIntId);
this.capture();
this._captureTimerIntId = false;
this._captureTimerLoopCount = 10;
this.scene.controller.get('captureTimerButton').innerHTML = this._captureTimerLoopCount;
}
},
/** hack
* Perform capture with timer delay
*
* @return Returns true if the capture started successfully.
*/
captureTimer: function(){
if ( !this._captureTimerIntId ) {
this._captureTimerIntId = this.scene.controller.window.setInterval( function(){
this.captureTimerLoop();
}.bind(this), 1000 );
}
},
For stylesheets/camera.css , I merely added a font color of white so the seconds countdown contrasts nicely. I tried to place the count in the center, but it messed up the neighboring images, and I rather like the way it looks off on the far upper left.
.capture-timer-button {
background: url(../images/menu-capture-timer.png) top left no-repeat;
left: 155px;
color: white;
}
And that's it. Now restart the GUI with :
root@castle:/# initctl stop LunaSysMgr && initctl start LunaSysMgr
Wait for the GUI to come back and snap some delayed shots!
When you're happy with the hack, don't forget to remount the root fs read-only:
mount -o remout,ro /
My thanks to the OP for this hack which helped me to get some understanding of how Luna apps function.
Shutter Sound On/Off Button
Author: Wiz1999
Needed to try something to start playing with the Pre, so I decided to add a button to selectively turn on and off the shutter sound in the camera app. All of the normal precautions and methods for modifying the existing apps apply here. I've tested this and it works fine on my phone, but use at your own risk. NOTE: I'm not a great graphic artist, so the buttons are kinda crappy. If someone feels like creating some new ones, please do and post them here. Also, I'm not entirely fond of the button location, but it seemed to fit pretty well...feel free to change the location of the button in your own version.
Here is the .png of the new icons used: http://www.hotlinkfiles.com/files/2638102_y04mm/menu-shutter-sound.png
Place this file in: /usr/palm/applications/com.palm.app.camera/images
Diffs of the 3 existing files that need to be modified:
--- /usr/palm/applications/com.palm.app.camera/app/controllers/capture-assistant.js Tue Jun 16 20:52:18 2009
+++ /Camera - Shutter Sound/capture-assistant.js Sat Jun 27 15:23:23 2009
@@ -77,6 +77,10 @@
this.controller.get('flashButtonState').observe(Mojo.Event.tap, function(){
this._handleFlashButton();
}.bind(this));
+
+ this.controller.get('shutterSoundButtonState').observe(Mojo.Event.tap, function(){
+ this._handleShutterSoundButton();
+ }.bind(this));
this.onKeyPressHandler = this.onKeyPress.bindAsEventListener(this);
Mojo.listen(this.controller.sceneElement, Mojo.Event.keypress, this.onKeyPressHandler);
@@ -136,7 +140,12 @@
if (undefined === this.flashState){
var prefFlashState = +this.cameraControl.prefs[CameraControl.PREFS.FLASH];
this.setFlashState(prefFlashState);
- }
+ }
+
+ if (undefined === this.shutterSoundState){
+ var prefShutterSoundState = this.cameraControl.prefs[CameraControl.PREFS.SOUNDS];
+ this.setShutterSoundState(prefShutterSoundState);
+ }
try {
var initialOrientation = PalmSystem.screenOrientation;
@@ -607,6 +616,45 @@
}
llog("Set Flash Mode to "+camera.flash);
+ },
+
+ /**
+ * Click handler for the shutter sound button.
+ *
+ * @param {Event} event The click event
+ */
+ _handleShutterSoundButton: function(event){
+ if (this.shutterSoundState == 'enabled'){
+ this.shutterSoundState = 'disabled';
+ }
+ else {
+ this.shutterSoundState = 'enabled';
+ }
+
+ this.setShutterSoundState(this.shutterSoundState);
+ },
+
+ setShutterSoundState: function(state){
+ if ((state != 'disabled') && (state != 'enabled')) {
+ /*
+ var elemC = this.controller.get('sagar_console');
+ if (elemC) {
+ elemC.innerHTML = state;
+ }
+ */
+ llog("Requested shutter sound state is out of range ("+state+")");
+ return;
+ }
+
+ this.shutterSoundState = state;
+ CameraPrefs.updatePref(this.cameraControl.prefs, CameraControl.PREFS.SOUNDS, state);
+
+ if (this.shutterSoundState == 'enabled') {
+ this.controller.get('shutterSoundButtonState').className = "shutter-sound-button shutter-sound-on";
+ }
+ else if (this.shutterSoundState == 'disabled') {
+ this.controller.get('shutterSoundButtonState').className = "shutter-sound-button shutter-sound-off";
+ }
},
/**
--- /usr/palm/applications/com.palm.app.camera/app/views/capture/capture-scene.html Tue Jun 16 20:52:18 2009
+++ /Camera - Shutter Sound/capture-scene.html Sat Jun 27 15:23:47 2009
@@ -14,6 +14,8 @@
<div id="captureSpinner" class="capture-spinner" x-mojo-element="Spinner"></div>
<div class="capture-button" id="captureButton">
</div>
+ <div class="shutter-sound-button shutter-sound-off" id="shutterSoundButtonState">
+ </div>
<div class="flash-button flash-off" id="flashButtonState">
</div>
</div>
@@ -23,7 +25,7 @@
</div>
</div>
- <!-- <div id="sagar_console" style="z-index: 100; position: fixed; top: 10px; left: 10px; width: 90px; height: 20px; background-color: #000000; color: #8080ff; font-family: sans-serif; font-size: 12px; display: none;" >Hello!</div> -->
+ <!--<div id="sagar_console" style="z-index: 100; position: fixed; top: 10px; left: 10px; width: 90px; height: 20px; background-color: #000000; color: #8080ff; font-family: sans-serif; font-size: 12px; display: none;" >Hello!</div> -->
<div id="gpsMeter" style="z-index: 100; position: fixed; top: 10px; right: 10px; width: 90px; height: 20px; background-color: #a0a0a0; display: none" ></div> -->
<div id="palmScrim" class="palm-scrim" style="z-index: 1001; display: none;">
--- /usr/palm/applications/com.palm.app.camera/stylesheets/camera.css Tue Jun 16 20:52:18 2009
+++ /Camera - Shutter Sound/camera.css Sat Jun 27 14:57:27 2009
@@ -116,6 +116,28 @@
z-index: 20;
}
+.shutter-sound-button,
+.shutter-sound-button.shutter-sound-off {
+ width: 50px;
+ height: 50px;
+ background: url(../images/menu-shutter-sound.png) 0 0 no-repeat;
+ position: absolute;
+ left: 188px;
+ top: 15px;
+}
+
+.shutter-sound-button.shutter-sound-on:active {
+ background-position: 0px -50px;
+}
+
+.shutter-sound-button.shutter-sound-on {
+ background-position: 0px -100px;
+}
+
+.shutter-sound-button.shutter-sound-on:active {
+ background-position: 0px -150px;
+}
+
/* Photo Roll */
.photo-roll {
Couple of screenshots of what it looks like:
Use Volume Keys to Take a Picture
As requested in community ideas section.