Komodo Macro
Macros show up in the toolbox panel on the right hand side of the Komodo window. They can be used to automate almost everything in Komodo, and with the Komodo add-on all the functionality are extended to the macros.
Since users are use to writing javascript from their Mojo applications all macros are written in JavaScript (Python is also allowed, but not documented).
If you do not see the panel: View > Tabs & Sidebars > Toolbox.
Macro Basics
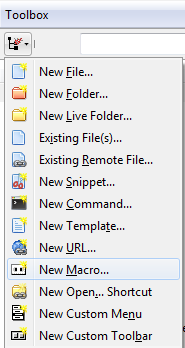
To create a new macro... [fill this in]
<source lang="javascript"> komodo.assertMacroVersion(2); // Macro Version if(komodo.view && komodo.view.scintilla) {
komodo.view.scintilla.focus(); // Sets focus
} </source>
Deploy Functions
A list of the deploy functions which will automatically toggle and animate the add-on to prevent conflicts. Currently arguments are not allowed with these functions, but will be added later. This means that Macros only work with the active project.
<source lang="javascript"> ko.extensions.webos.emulator.packageInstallLaunch(); ko.extensions.webos.emulator.packageInstallInspect(); ko.extensions.webos.emulator.remove(); ko.extensions.webos.emulator.launch(); ko.extensions.webos.emulator.close(); ko.extensions.webos.device.packageInstallLaunch(); ko.extensions.webos.device.remove(); ko.extensions.webos.device.launch(); ko.extensions.webos.device.close(); </source>
Custom Deploy functions
All deploy functions are asynchronous with callbacks.
[will type this out tomorrow]