Difference between revisions of "Messaging Mods"
(→Character Counter: added image) |
(→Character Counter: removed source segments and made patch) |
||
| Line 110: | Line 110: | ||
== Procedure == | == Procedure == | ||
| − | + | Run the following commands: | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | ''In this example, I have the patch file located in my home directory under '''patches''''' | |
| − | ''' | + | <source lang="bash"> |
| − | <source lang=" | + | cd / |
| − | + | sudo patch -p0 --backup-if-mismatch < ~/patches/charcounter.patch | |
| − | |||
| − | |||
| − | |||
</source> | </source> | ||
| − | + | This is what you should see if it ran properly: | |
| − | <source lang=" | + | <source lang="text"> |
| − | + | patching file /usr/palm/applications/com.palm.app.messaging/app/controllers/chatview-assistant.js | |
| − | + | patching file /usr/palm/applications/com.palm.app.messaging/app/controllers/compose-assistant.js | |
| − | + | patching file /usr/palm/applications/com.palm.app.messaging/app/utilities/CharacterCounter.js | |
| − | + | patching file /usr/palm/applications/com.palm.app.messaging/app/views/chatview/chatview-scene.html | |
| − | + | patching file /usr/palm/applications/com.palm.app.messaging/app/views/compose/compose-scene.html | |
| − | + | patching file /usr/palm/applications/com.palm.app.messaging/stylesheets/messaging.css | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
</source> | </source> | ||
| − | + | These modifications will require LunaSysMgr to be restarted. A rescan will not work. After you've run the commands above, run one more command: | |
| − | + | <source lang="bash"> | |
| − | + | pkill LunaSysMgr | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | <source lang=" | ||
| − | |||
</source> | </source> | ||
| + | == charcounter.patch == | ||
| − | '' | + | <source lang="diff"> |
| − | '''app/views/chatview/chatview-scene.html'' | + | diff -ur /usr/palm/applications/com.palm.app.messaging/app/controllers/chatview-assistant.js /usr/palm/app-modified/com.palm.app.messaging/app/controllers/chatview-assistant.js |
| − | + | --- /usr/palm/applications/com.palm.app.messaging/app/controllers/chatview-assistant.js 2009-07-18 00:22:14.000000000 -0500 | |
| − | < | + | +++ /usr/palm/app-modified/com.palm.app.messaging/app/controllers/chatview-assistant.js 2009-07-23 23:13:19.000000000 -0500 |
| − | <div id="charCounterContainer"> | + | @@ -160,6 +160,11 @@ |
| − | + | segmentCountContainer: this.controller.get('segmentCounterContainer'), | |
| − | + | segmentCountElement: this.controller.get('segmentCounter'), | |
| − | </div> | + | setTextFieldValueFn: this.setTextFieldValue.bind(this) |
| − | </ | + | + }, |
| − | + | + charCounter: { | |
| − | + | + charCountContainer: this.controller.get('charCounterContainer'), | |
| − | + | + charCountElement: this.controller.get('charCounter'), | |
| − | + | + setTextFieldValueFn: this.setTextFieldValue.bind(this) | |
| − | #messageContainer #charCounterContainer { | + | } |
| − | + | }; | |
| − | + | ||
| − | + | diff -ur /usr/palm/applications/com.palm.app.messaging/app/controllers/compose-assistant.js /usr/palm/app-modified/com.palm.app.messaging/app/controllers/compose-assistant.js | |
| − | + | --- /usr/palm/applications/com.palm.app.messaging/app/controllers/compose-assistant.js 2009-07-18 00:22:14.000000000 -0500 | |
| − | + | +++ /usr/palm/app-modified/com.palm.app.messaging/app/controllers/compose-assistant.js 2009-07-23 23:14:11.000000000 -0500 | |
| − | + | @@ -140,6 +140,11 @@ | |
| − | + | segmentCountContainer: this.controller.get('segmentCounterContainer'), | |
| − | + | segmentCountElement: this.controller.get('segmentCounter'), | |
| − | + | setTextFieldValueFn: this.setTextFieldValue.bind(this) | |
| − | } | + | + }, |
| − | #messageContainer #charCounterContainer #charCounter { | + | + charCounter: { |
| − | + | + charCountContainer: this.controller.get('charCounterContainer'), | |
| − | + | + charCountElement: this.controller.get('charCounter'), | |
| − | + | + setTextFieldValueFn: this.setTextFieldValue.bind(this) | |
| − | + | } | |
| − | } | + | }; |
| − | + | ||
| − | + | diff -ur /usr/palm/applications/com.palm.app.messaging/app/utilities/CharacterCounter.js /usr/palm/app-modified/com.palm.app.messaging/app/utilities/CharacterCounter.js | |
| − | + | --- /usr/palm/applications/com.palm.app.messaging/app/utilities/CharacterCounter.js 2009-07-18 00:22:14.000000000 -0500 | |
| − | + | +++ /usr/palm/app-modified/com.palm.app.messaging/app/utilities/CharacterCounter.js 2009-07-23 23:47:32.000000000 -0500 | |
| − | + | @@ -39,6 +39,10 @@ | |
| − | + | containerElement: null, | |
| − | + | valueElement: null | |
| + | }; | ||
| + | + var charCounterUI = { | ||
| + | + containerElement: null, | ||
| + | + valueElement: null | ||
| + | + }; | ||
| + | |||
| + | |||
| + | // TODO: eventually we might want to implement some cleverness that counts | ||
| + | @@ -185,6 +189,20 @@ | ||
| + | } | ||
| + | }; | ||
| + | |||
| + | + var setCurrentCharCount = function(newCharCount) { | ||
| + | + if(charCounterUI.valueElement) | ||
| + | + charCounterUI.valueElement.update(newCharCount); | ||
| + | + if(charCounterUI.containerElement) { | ||
| + | + if (newCharCount == 0) { | ||
| + | + if (charCounterUI.containerElement.visible()) | ||
| + | + charCounterUI.containerElement.hide(); | ||
| + | + } else { | ||
| + | + if (!charCounterUI.containerElement.visible()) | ||
| + | + charCounterUI.containerElement.show(); | ||
| + | + } | ||
| + | + } | ||
| + | + }; | ||
| + | + | ||
| + | return { | ||
| + | |||
| + | init: function(controller,platform,textElement,params) { | ||
| + | @@ -265,7 +283,13 @@ | ||
| + | setTextFieldValueFn = params.segmentCounter.setTextFieldValueFn; | ||
| + | } | ||
| + | } | ||
| + | - | ||
| + | + if(params.charCounter) { | ||
| + | + charCounterUI.containerElement = params.charCounter.charCountContainer; | ||
| + | + charCounterUI.valueElement = params.charCounter.charCountElement; | ||
| + | + if(params.charCounter.setTextFieldValueFn) { | ||
| + | + setTextFieldValueFn = params.charCounter.setTextFieldValueFn; | ||
| + | + } | ||
| + | + } | ||
| + | } | ||
| + | }, | ||
| + | |||
| + | @@ -304,6 +328,7 @@ | ||
| + | var rawCharacterData = getRawCharacterData(); | ||
| + | var messageData = parseMessage(rawCharacterData.message,rawCharacterData.count,_maxLength,true); | ||
| + | adjustedCharacterCount = messageData.adjustedCharacterCount; | ||
| + | + setCurrentCharCount(rawCharacterData.count); | ||
| + | if (_maxLength > 0) | ||
| + | setOverLimit(messageData.isOverLimit); | ||
| + | setCurrentSegmentCount(messageData.segmentCount); | ||
| + | diff -ur /usr/palm/applications/com.palm.app.messaging/app/views/chatview/chatview-scene.html /usr/palm/app-modified/com.palm.app.messaging/app/views/chatview/chatview-scene.html | ||
| + | --- /usr/palm/applications/com.palm.app.messaging/app/views/chatview/chatview-scene.html 2009-07-18 00:22:14.000000000 -0500 | ||
| + | +++ /usr/palm/app-modified/com.palm.app.messaging/app/views/chatview/chatview-scene.html 2009-07-23 23:16:55.000000000 -0500 | ||
| + | @@ -22,6 +22,10 @@ | ||
| + | <div id="messageContainer" class='palm-row'> | ||
| + | <div class="palm-row-wrapper textfield-group focused"> | ||
| + | <div class="title"> | ||
| + | + <div id="charCounterContainer"> | ||
| + | + <div id="charCounter"> | ||
| + | + </div> | ||
| + | + </div> | ||
| + | <div id="attachmentContainer" style="display: none;"> | ||
| + | <div id="cancelAttachment"> | ||
| + | </div> | ||
| + | diff -ur /usr/palm/applications/com.palm.app.messaging/app/views/compose/compose-scene.html /usr/palm/app-modified/com.palm.app.messaging/app/views/compose/compose-scene.html | ||
| + | --- /usr/palm/applications/com.palm.app.messaging/app/views/compose/compose-scene.html 2009-07-18 00:22:14.000000000 -0500 | ||
| + | +++ /usr/palm/app-modified/com.palm.app.messaging/app/views/compose/compose-scene.html 2009-07-23 23:17:14.000000000 -0500 | ||
| + | @@ -6,6 +6,10 @@ | ||
| + | <div id="messageContainer" class='palm-row'> | ||
| + | <div class="palm-row-wrapper textfield-group focused"> | ||
| + | <div class="title"> | ||
| + | + <div id="charCounterContainer"> | ||
| + | + <div id="charCounter"> | ||
| + | + </div> | ||
| + | + </div> | ||
| + | <div id="attachmentContainer" style="display: none;"> | ||
| + | <div id="cancelAttachment"> | ||
| + | </div> | ||
| + | diff -ur /usr/palm/applications/com.palm.app.messaging/stylesheets/messaging.css /usr/palm/app-modified/com.palm.app.messaging/stylesheets/messaging.css | ||
| + | --- /usr/palm/applications/com.palm.app.messaging/stylesheets/messaging.css 2009-07-18 00:22:22.000000000 -0500 | ||
| + | +++ /usr/palm/app-modified/com.palm.app.messaging/stylesheets/messaging.css 2009-07-23 23:19:25.000000000 -0500 | ||
| + | @@ -837,6 +837,23 @@ | ||
| + | #messageContainer.palm-row .icon.right { | ||
| + | height: 61px; | ||
| + | } | ||
| + | +#messageContainer #charCounterContainer { | ||
| + | + line-height: 20px; | ||
| + | + display:block; | ||
| + | + height: 20px; | ||
| + | + border-width: 0px 10px 0px 9px; | ||
| + | + -webkit-border-image: url(../images/message-segment-badge.png) 0 10 0 9 stretch stretch; | ||
| + | + position: absolute; | ||
| + | + z-index: 3; | ||
| + | + top: 2px; | ||
| + | + left: 2px; | ||
| + | +} | ||
| + | +#messageContainer #charCounterContainer #charCounter { | ||
| + | + font-size: 12px; | ||
| + | + font-weight: bold; | ||
| + | + color: #679BC2; | ||
| + | + margin: 0px -4px 3px -3px; | ||
| + | +} | ||
| + | #messageContainer #attachmentContainer { | ||
| + | position: relative; | ||
| + | margin-top:10px; | ||
</source> | </source> | ||
Revision as of 07:18, 24 July 2009
All files are located in /usr/palm/applications/com.palm.app.messaging/
Add Timestamps to All Messages
Introduction
A number of users have requested adding timestamps to each message that arrives on the device. Palm actually goes out of their way to group messages that have arrived during various time intervals, but if you'd prefer to see a timestamp on each message, simply follow the instructions below.
Procedure
- Gain root access to your device
- Remount the file system as read/write
- cd to /usr/palm/applications/com.palm.app.messaging/app/controllers/
- Backup chatview-assistant.js (just to be safe)
- Open chatview-assistant.js and comment out the following lines:
- 1169 - line that starts with: if(!ChatFlags.
- 1177 - line that starts with: if(today-msg.
- 1179 - first closing bracket on its own line: }
- 1180 - second closing bracket on its own line: }
- Save the file and exit the editor
- Remount the file system as read-only
- Logout of your root session
- Reboot the device
You should now see a full timestamp on all received messages.
Acknowledgements
Thanks to tk102 and scuba_steve on PreCentral for the mod.
New Card For Each Conversation
Introduction
The message app can be a pain when you have multiple conversations going on. You often have to swipe back and then pick someone else. It gets annoying fast. This modification modifies the messaging application so that a new card is created whenever you click into a conversation.
Procedure
Edit /usr/palm/applications/com.palm.app.messaging/app/controllers/listview-assistant.js and replace the launchChatView function with the following function:
launchChatView: function(chatThreadId) {
//Need to jump to that stage if it exists
var stageController = Mojo.Controller.appController.getStageController("messaging"+chatThreadId);
if (stageController) {
stageController.activate();
return;
}
var params = {name: 'messaging' + chatThreadId,
lightweight: Mojo.Controller.appInfo.lwStages
};
var callback = function(controller) {
controller.pushScene('chatview',chatThreadId,{
focusWindow: true
});
};
Mojo.Controller.getAppController().createStageWithCallback(params, callback); //doesnt create ifit exists sooo
},
clearListBadgeForChatThreadId: function(chatThreadId) {
var badgeContainers = ["buddyBageContainer","historyBageContainer"];
var listItem;
for (var i = 0; i < badgeContainers.length; i++) {
listItem = this.controller.get(badgeContainers[i] + chatThreadId);
if (listItem && !listItem.hasClassName('hide-unread-count')) {
listItem.addClassName('hide-unread-count');
}
}
},
Now in /usr/palm/applications/com.palm.app.messaging/app/controllers/chatview-assistant.js, comment out lines 246 and 247. This change will ensure that if you use the "back gesture" in a chat, the application doesn't bring you back to the conversation list...or do anything else.
To "comment out" a line, add // at the beginning. Example:
printf("This is code");
//printf("This is commented out");
Concerns
There is some delay in creating the new cards. I'm not sure why though. As stated above, the cards are only opened when you click into the conversation. Responding to a notification will result in the reuse of the buddy list window, and you have disabled the back gesture.
Acknolwedgements
Thanks to mikedg for the mod.
chris_phelps is continuing to work on this modification to get it working more completely. The first step is to clean up the other launchChatNNN functionality in app-assistant.js which accepts Luna System calls from the notification dashboard items which are created when a new message is received on the phone. These code modifications are being tested currently, and will be posted when we figure out how to clear the new message counters in the main listview-assistant.js.
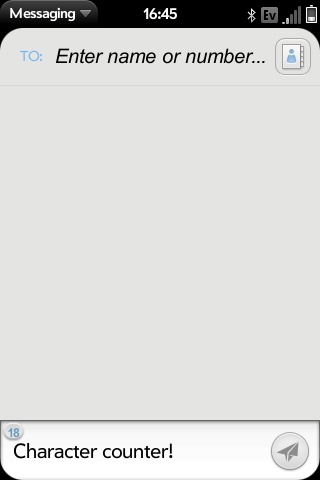
Character Counter
Introduction
One of the features I liked about my old Treo was the character counter built-in to the messaging application. I thought it would be useful on the Pre, so I modified the messaging application to show the current character count. I made this a separate page from the other modifications because it requires many code changes. Maybe the other messaging modifications could be rolled into this page as well.
Procedure
Run the following commands:
In this example, I have the patch file located in my home directory under patches <source lang="bash"> cd / sudo patch -p0 --backup-if-mismatch < ~/patches/charcounter.patch </source>
This is what you should see if it ran properly: <source lang="text"> patching file /usr/palm/applications/com.palm.app.messaging/app/controllers/chatview-assistant.js patching file /usr/palm/applications/com.palm.app.messaging/app/controllers/compose-assistant.js patching file /usr/palm/applications/com.palm.app.messaging/app/utilities/CharacterCounter.js patching file /usr/palm/applications/com.palm.app.messaging/app/views/chatview/chatview-scene.html patching file /usr/palm/applications/com.palm.app.messaging/app/views/compose/compose-scene.html patching file /usr/palm/applications/com.palm.app.messaging/stylesheets/messaging.css </source>
These modifications will require LunaSysMgr to be restarted. A rescan will not work. After you've run the commands above, run one more command: <source lang="bash"> pkill LunaSysMgr </source>
charcounter.patch
<source lang="diff"> diff -ur /usr/palm/applications/com.palm.app.messaging/app/controllers/chatview-assistant.js /usr/palm/app-modified/com.palm.app.messaging/app/controllers/chatview-assistant.js --- /usr/palm/applications/com.palm.app.messaging/app/controllers/chatview-assistant.js 2009-07-18 00:22:14.000000000 -0500 +++ /usr/palm/app-modified/com.palm.app.messaging/app/controllers/chatview-assistant.js 2009-07-23 23:13:19.000000000 -0500 @@ -160,6 +160,11 @@
segmentCountContainer: this.controller.get('segmentCounterContainer'),
segmentCountElement: this.controller.get('segmentCounter'),
setTextFieldValueFn: this.setTextFieldValue.bind(this)
+ }, + charCounter: { + charCountContainer: this.controller.get('charCounterContainer'), + charCountElement: this.controller.get('charCounter'), + setTextFieldValueFn: this.setTextFieldValue.bind(this)
} };
diff -ur /usr/palm/applications/com.palm.app.messaging/app/controllers/compose-assistant.js /usr/palm/app-modified/com.palm.app.messaging/app/controllers/compose-assistant.js --- /usr/palm/applications/com.palm.app.messaging/app/controllers/compose-assistant.js 2009-07-18 00:22:14.000000000 -0500 +++ /usr/palm/app-modified/com.palm.app.messaging/app/controllers/compose-assistant.js 2009-07-23 23:14:11.000000000 -0500 @@ -140,6 +140,11 @@
segmentCountContainer: this.controller.get('segmentCounterContainer'),
segmentCountElement: this.controller.get('segmentCounter'),
setTextFieldValueFn: this.setTextFieldValue.bind(this)
+ }, + charCounter: { + charCountContainer: this.controller.get('charCounterContainer'), + charCountElement: this.controller.get('charCounter'), + setTextFieldValueFn: this.setTextFieldValue.bind(this)
} };
diff -ur /usr/palm/applications/com.palm.app.messaging/app/utilities/CharacterCounter.js /usr/palm/app-modified/com.palm.app.messaging/app/utilities/CharacterCounter.js --- /usr/palm/applications/com.palm.app.messaging/app/utilities/CharacterCounter.js 2009-07-18 00:22:14.000000000 -0500 +++ /usr/palm/app-modified/com.palm.app.messaging/app/utilities/CharacterCounter.js 2009-07-23 23:47:32.000000000 -0500 @@ -39,6 +39,10 @@
containerElement: null, valueElement: null };
+ var charCounterUI = { + containerElement: null, + valueElement: null + };
// TODO: eventually we might want to implement some cleverness that counts
@@ -185,6 +189,20 @@
} };
+ var setCurrentCharCount = function(newCharCount) { + if(charCounterUI.valueElement) + charCounterUI.valueElement.update(newCharCount); + if(charCounterUI.containerElement) { + if (newCharCount == 0) { + if (charCounterUI.containerElement.visible()) + charCounterUI.containerElement.hide(); + } else { + if (!charCounterUI.containerElement.visible()) + charCounterUI.containerElement.show(); + } + } + }; +
return {
init: function(controller,platform,textElement,params) {
@@ -265,7 +283,13 @@
setTextFieldValueFn = params.segmentCounter.setTextFieldValueFn; } }
- + if(params.charCounter) { + charCounterUI.containerElement = params.charCounter.charCountContainer; + charCounterUI.valueElement = params.charCounter.charCountElement; + if(params.charCounter.setTextFieldValueFn) { + setTextFieldValueFn = params.charCounter.setTextFieldValueFn; + } + }
} },
@@ -304,6 +328,7 @@
var rawCharacterData = getRawCharacterData(); var messageData = parseMessage(rawCharacterData.message,rawCharacterData.count,_maxLength,true); adjustedCharacterCount = messageData.adjustedCharacterCount;
+ setCurrentCharCount(rawCharacterData.count);
if (_maxLength > 0) setOverLimit(messageData.isOverLimit); setCurrentSegmentCount(messageData.segmentCount);
diff -ur /usr/palm/applications/com.palm.app.messaging/app/views/chatview/chatview-scene.html /usr/palm/app-modified/com.palm.app.messaging/app/views/chatview/chatview-scene.html --- /usr/palm/applications/com.palm.app.messaging/app/views/chatview/chatview-scene.html 2009-07-18 00:22:14.000000000 -0500 +++ /usr/palm/app-modified/com.palm.app.messaging/app/views/chatview/chatview-scene.html 2009-07-23 23:16:55.000000000 -0500 @@ -22,6 +22,10 @@