Difference between revisions of "On Screen Keyboard"
| Line 46: | Line 46: | ||
* Download [http://discussion.treocentral.com/attachments/web-os-development/28732d1251393700-screen-keyboard-bugs-functionality-enhancements-eazys_theme.zip] | * Download [http://discussion.treocentral.com/attachments/web-os-development/28732d1251393700-screen-keyboard-bugs-functionality-enhancements-eazys_theme.zip] | ||
| + | |||
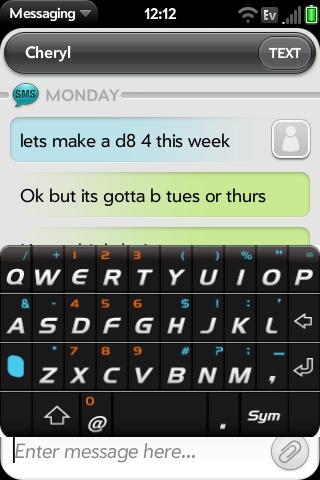
| + | '''2sslow Blue''' | ||
| + | |||
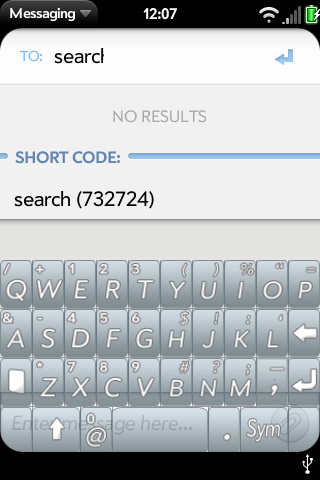
| + | [[Image:messaging_2009-27-08_213107.jpg]] | ||
| + | |||
| + | * Download [http://discussion.treocentral.com/attachments/web-os-development/28850d1251436402-screen-keyboard-bugs-functionality-enhancements-2sslow_blue.zip] | ||
=Change Log= | =Change Log= | ||
Revision as of 01:34, 29 August 2009
Warning. This software is in intense development. It is changing nearly daily.
While a number of people are having success with it, it makes DEEP changes in your Pre. You choose to use this entirely at your own risk. It may cause your pre to melt into a puddle and dissolve while turning blue. Use at your own risk!
Introduction
The Palm Pre ships with a very limited on-screen keyboard for inserting symbols. It works in portrait and landscape, in all apps, in any text field. (It doesn't work in Search fields like email address or url, which has led to difficulties with enhancing it.) This on screen keyboard provided a basis for programmers to develop a fully functional on screen keyboard for the Pre.
Operation
Unlike the Palm Symbol keyboard, you do not have to open the Pre's hardware keyboard to get the on-screen keyboard. Double-tapping the gesture area (near the round silver button) will bring up the on-screen keyboard if you are in a text input field. Tap with two fingers separated or Double-tap quickly.
Installation Procedure
Install Via PreWare
If you have installed WebOS Internals over the air installer Preware you can simply select the software keyboard from the list of available applications and install it. Nothing more is required.
Install Via WebOS Quick Install
Using WebOS Quick Install press the third button on the right select WebOS Internals Feed (all) from the drop down list at the top, choose virtual keyboard, press DOWNLOAD and then install.
Command Line Installation
If you have completed the standard WebOS Internals "next steps" procedure, installing the keyboard from the command line is very simple:
cd /opt/src/modifications/frameworks git pull sh install_kb
Options and Themes
The keyboard has several user configurable options. As of 28 August 2009 there is no keyboard configuration app. However, you do not have to have root access to configure the keyboard. Simply attach your Pre to your computer in USB Drive Mode. Then, navigate to the Pre's USB drive. On your desktop, there will be a directory (folder) called virtual-keyboard. (From within the Pre this is /media/internal/virtual-keyboard which is the same place.)
Inside that folder, you will find a file named virtual-keyboard/kb_config.json. Use your editor of choice (such as Notepad - not Word) to edit that file. You may change any of the following options:
- haptic : <number> - How long to vibrate upon touch (0 - 100 ms) (50 seems good. 100 makes the keyboard lag a little.
- clickFile : <string> - Sound file if any to play upon button click (e.g. click1.wav)
- theme : <string> - Name of keyboard theme to use. Three themes ship with the keyboard:
- remix_classic
- remix_glossy
- remix_ice
- You may choose any of the three or add your own theme in an appropriate folder and name it as you please. See below on creating theme files.
Additional Available Themes
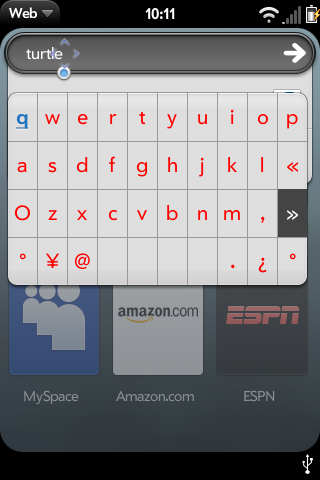
Eazys Theme
- Download [1]
2sslow Blue
- Download [2]
Change Log
8/13/09 - Fixes
- Functional backspace, space and enter keys added.
8/16/09 - Fixes
- Added functional shift and sym capabilities.
- Added landscape mode resize.
8/18/09 - Fixes/Enhancements
- Added theme capabilities
- Changed default theme to use remix2000's images (big thanks!)
- Added missing symbols
- Fixed landscape mode to correctly render in landscape if launched from that state.
Thanks again to remix2000 for the nice keyboard images. Specs will be posted eventually for the images/theme framework once a user-app callable way to switch themes is implemented.
8/18/09 (evening) - Fixes/Enhancements
- Increased width of keyboard to span entire screen
- Added orange-key functionality
- Made keyboard draggable after tapping blank key
- Added haptic feedback
8/21/09 - Fixes/Enhancements
- Added support for Emulator (pageup will mimic gesture tap, double-tap for keyboard)
- Separated themes from palm framework
- Added customizable options and themes via .json files
- Shrink keys when "active", i.e. shift, orange, sym...
- Changed keyboard to come up with double-tap of gesture area (within 600ms)
- Enabled usage within search fields (messaging/email apps etc...)
- Changed position calculations to render keyboard as low as possible without covering cursor on initialization
8/26/09 - Fixes/Enhancements
- Fixed duplication problem in messaging apps
- Fixed symbols appearing in tasks app.
- Fixed dragger not to interact with scene
- Modified keyboard to allow scene interactions when touching outside of the keyboard. As long as a tap is inside the keyboard, it should not effect the scene. A tap outside of the keyboard should be passed to the scene controller, and not dismiss the keyboard. Tap the gesture area, enter (submit+dismiss), or anything on the hard keyboard to dismiss virtual keyboard.
8/26/09 (PM) - Fixes/Enhancements
- Allow dragger to drag to bottom of screen regardless of cursor position (user control)
- Send newline to text fields along with enter key event when enter is pressed
- Close the keyboard only when gesture area is tapped
Issues
as of 26 August 2009 the following issues are known:
- Auto-Correct is not functional (SmartTextEngine is handled in libWebKitLuna.so, so might need plugin to add this support)
- Backspace/enter do not work in webview text fields (The text fields in webview seem to be handled by the browser adapter plugin).
- Sym key re-draws and re-positions the keyboard, should at least not re-position.
- Clipboard, orange-scroll and shift-highlight do not operate with virtual keyboard
- There is no way to bring up Global Search without pressing a key on the hard keyboard. One idea is to add a top-bar item in between the app menu and device menu that will launch Global Search with the virtual keyboard displayed. The virtual keyboard already works properly once the Global Search is in the foreground (i.e. after a hard key press)
- Hide kb when focus changes from text box (e.g. landscape in web browser, text box goes away)
- Notifications and probably other scene re-sizes do not move the keyboard, however the text fields move and this may put them beneath the virtual keyboard. Keyboard should be able to adjust with the scene.
User requested options which are not currently under development
- Explore T9-type, limited-width keyboard options
Creating Keyboard Themes
The virtual keyboard layout is a "list" of rows containing 10 "elements" each. The design allows for the keys to span multiple elements.
The virtual keyboard will look for themes located at /media/internal/virtual-keyboard/themes/ In this directory there shall exist theme-named directories with the following structure and options:
theme_config.json is the file that will control what images in this directory should be used and how. The following keys are accepted:
- index : <number> - (required) Key index on keyboard layout {e.g. for default layout, index of q is 0, index of a is 10, index of space is 24}
- character : <string> - Character to display when user hits associated key
- image : <string> - Name of image (located in this theme's directory) to display on keyboard for specified index'd key
- span : <number> - How many elements the key shall take up (e.g. default is 3 for space bar)
Technical Background and Explanation
On an unmodified Pre if you press the "sym" key a scrollable 5x5 keyboard pops up full of alternate characters.
This is controlled by code incorporated into the framework.js. The specific functions there can be seeen in /usr/palm/frameworks/mojo/submissions/191.15/javascripts/widget_charselector.js
with the layout controlled by 3 files in /usr/palm/frameworks/mojo/submissions/191.15/templates/charselector
the actual list of characters that appear on the screen is controlled by /usr/palm/frameworks/mojo/submissions/191.15/resources/en_us/alternatechars_table.json
At the simplest level then, creating an on-screen keyboard requires editing the alternate characters table json, to add the "regular" charcters to it, and then when you want a keyboard, press SYM and poof, a keyboard. The problem with that is, the alternatechars_table.json is "fragile" the slightests mis-edit results in the pre entering a continuous book cycle.
At the next level, the framework's copy of widget_charselector.js needs to be modified to not close the keyboard after each keypress.
On 12 August 2009 Webos-internals contributor Eric Gaudet (irc egaudet) announced success at patching the framework.js to accept a new function derived from the charselector widget. This pre-alpha proof of concept on-screen keyboard is available as a patch.
Note that this requires patching the primary framework of WebOS. This is not an application running on top of WebOS but rather a modification of the operation of the OS itself.