Patch Launcher To Allow More Icons Per Row
Introduction
THIS IS 1.1.0 SAFE, DO NOT TRY IT WITH ANY OTHER WEBOS VERSION
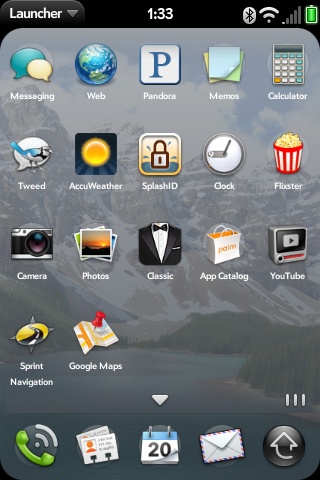
This patch allows you to have a 20 icon, 5x4 launcher page. It decreases icon size and text size, changes the apps per row, and moves the text closer to the icon. It also modifies where the page indicators and margins are a little.
End Result
The thumbnail image on the right shows launcher after the patch is applied.
Patch Process
If you are not familiar with the Webos-Internals patching process, you'll need to visit the Applying Patches section of the wiki to know how to use the patch. After you have set up everything and are ready to download the patch, it is in the modifications repo under "luna/more_icons_per_row.patch" ===address forthcoming===
This patch also includes the patch to allow a user to add and remove additional launcher pages. You might have to remove that patch before applying this one.
Patch Code
Index: /usr/lib/luna/system/luna-applauncher/app/controllers/launcher-assistant.js
===================================================================
--- .orig/usr/lib/luna/system/luna-applauncher/app/controllers/launcher-assistant.js
+++ /usr/lib/luna/system/luna-applauncher/app/controllers/launcher-assistant.js
@@ -16,7 +16,7 @@ var LauncherAssistant = Class.create({
*/
kBottomFadeHeight: 0,
- kPageIndicatorSpacing: 6, /* spacing between each page indicator */
+ kPageIndicatorSpacing: 1, /* spacing between each page indicator */
kPageMargin: 10, /* 10 pixel margin on each side of a page */
kTopMargin: 12,
kPageWidthNoMargin: NaN,
@@ -30,8 +30,8 @@ var LauncherAssistant = Class.create({
visible: true,
label: $L('Launcher'),
items: [
- /*{ label: $L('New page'), command: 'newpage' },
- { label: $L('Delete page'), command: 'deletepage' },*/
+ { label: $L('New page'), command: 'newpage' },
+ { label: $L('Delete page'), command: 'deletepage' },
Mojo.Menu.editItem,
{ label: $L('List Apps...'), command: 'listapps' },
Mojo.Menu.helpItem
@@ -125,7 +125,24 @@ var LauncherAssistant = Class.create({
ApplicationService.launch(this.deviceInfo.id, this.deviceInfo.params);
break;
/*
- case 'newpage':
+ START ENABLE PAGE ADD AND DELETE */
+ case 'newpage':
+ if (this.pageDivs.length < 10) {
+ this.insertPage(this.activePageIndex, true);
+ }
+ break;
+ case 'deletepage':
+ if (this.pageDivs.length > 1) {
+ this.deletePage(this.activePageIndex);
+ if (this.activePageIndex >= this.pageDivs.length) {
+ this.activePageIndex = this.pageDivs.length - 1;
+ }
+ }
+ break;
+ /*
+ END ENABLE PAGE ADD AND DELETE
+
+ case 'newpage':
if (this.pageDivs.length < 10) {
this.insertPage(this.activePageIndex, true);
}
@@ -382,9 +399,9 @@ var LauncherAssistant = Class.create({
var newAppDiv = $(newAppInfo.launchPointId);
Mojo.assert(newAppDiv !== undefined, "Application (%d) was inserted into the DOM but unable to be retrieved!", newAppInfo.launchPointId);
if (isNaN(this.kAppWidth) || isNaN(this.kAppHeight)) {
- this.kAppWidth = newAppDiv.getWidth();
- this.kAppHeight = newAppDiv.getHeight();
- this.kAppsPerRow = Math.round(this.kPageWidthNoMargin / this.kAppWidth);
+ this.kAppWidth = 55;
+ this.kAppHeight = 90;
+ this.kAppsPerRow = 5;
}
Mojo.listen(newAppDiv, Mojo.Event.tap, this.onAppTapped.bindAsEventListener(this));
@@ -498,7 +515,7 @@ var LauncherAssistant = Class.create({
/* determines the position of an app element at appIndex within a page */
calculateAppPosition: function(appIndex) {
return {
- left: (((appIndex % this.kAppsPerRow) * this.kAppWidth) + this.kPageMargin),
+ left: (((appIndex % this.kAppsPerRow) * this.kAppWidth)),
top: (Math.floor(appIndex/this.kAppsPerRow) * this.kAppHeight + this.kTopMargin)
};
},
Index: /usr/lib/luna/system/luna-applauncher/stylesheets/launcher.css
===================================================================
--- .orig/usr/lib/luna/system/luna-applauncher/stylesheets/launcher.css
+++ /usr/lib/luna/system/luna-applauncher/stylesheets/launcher.css
@@ -116,7 +116,7 @@ body.palm-default
.launcher_page .name {
position:absolute;
- top: 68px;
+ top: 48px;
width:100px;
height: 34px;
max-height: 34px;
@@ -125,7 +125,7 @@ body.palm-default
color:white;
text-align:center;
font-weight:bold;
- font-size: 14px;
+ font-size: 9px;
overflow: hidden;
text-overflow: ellipsis;
z-index:5;
@@ -148,8 +148,8 @@ body.palm-default
}
.draggable {
- width:64px;
- height:64px;
+ width:48px;
+ height:48px;
margin: 0 auto;
-webkit-user-drag: any;
-webkit-user-select: none;
@@ -192,8 +192,8 @@ body.palm-default
#app-icon {
float:left;
- width:64px;
- height:64px;
+ width:32px;
+ height:32px;
background: center center no-repeat;
}
Multi-line Icon Text
I noticed that this makes some of the apps with longer names run into each other. I fixed this by going into the stylesheet and modifying
.launcher_page .name left:12px; width:80px;
The values may be different for you, I am using 4 icons per row instead of 5.
Suggestion: Can someone provide instructions for a 4x4 icon setup or an NxN setup? I find the 5x4 setup to be too small, and I often misclick on an icon.
Suggestion: Can anyone provide code so that there is a confirmation of the delete page command? It is really annoying when you accidentally hit 'Delete Page' and there goes the whole page...
For 5 per row you can use:
.launcher_page .name left: 20px; width: 60px;
This looks fairly center and none of the words run over each other.
Widen space between icons and reduce margins
Change
this.kAppWidth = 55;
to
this.kAppWidth = 64;
will widen the space between each icon in the rows. To allow for this extra space and to balance the look of the page the left margin needs to be reduced by changing
left: (((appIndex % this.kAppsPerRow) * this.kAppWidth) + this.kPageMargin),
to
left: (((appIndex % this.kAppsPerRow) * this.kAppWidth) - 18),
Change the color and font size of app titles in launcher
Using Quick Install, I changed the opacity of the launcher to zero so that the app icons just pop up over my background without any page being there. However, this made the white app titles kind of hard to see. So, I decided to change the color to black. To do this, I went into the stylesheet mentioned above and modified the color of the font and made it bigger.
mount -o remount,rw /
vi /usr/lib/luna/system/luna-applauncher/stylesheets/launcher.css
Go to line 141 by typing ":141".
Then, hit "i" to enter edit mode, and then change the color to black so that it looks like:
color: black;
While there, you can increase the font size. With the 4x4 app launcher patch applied, the font was set to 11 pixels. I changed it to 12, which works out except for the longest of app names. Once done modifying, press "esc" and then type ":wq" to save the file and get back to command line. Then, to restart Luna:
stop LunaSysMgr && start LunaSysMgr