Tutorials webOS Porting Older App/example
In this example we will be porting an older javascript application to the Pre. You can see the original, and its source code at The Javascript Source. Our starting point will be their exact html and graphics. Play the unmodified game at [1]
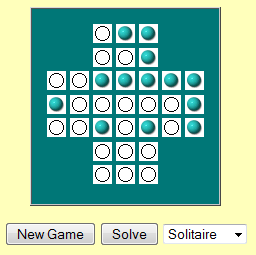
This is the classic game "Pegged" or "Solitaire" It involves jumping pegs and attempting to end up with just one left.
Our first concern with this program will be layout, graphics and size. As written the board is 188 px wide. Within the blue square the cross is 156 px wide. That means that the tap targets for the cross are only about 22px square. The images themselves are 19px. That's far smaller than Palm's suggested size of 40px.
If we eliminate the blue border, and resize the cross to fill the pre screen, seven dots horizontally will use 320/7 = 53 dots per square. More than big enough. if we use 45 dots per square, that's 310 px and gives us space for borders.
So, the plan is, to resize the individual dot images from 19px each to 45px each. then, we can have a 1px border between each dot image, totaling to 316 px, allowing a 2px border on each side.
You can use any graphic resizing program you like. On windows irfan view makes this very simple. Here is the before for a blue peg: ![]() and the resized 45px peg
and the resized 45px peg ![]() . While we're at it, we convert from gif to png.
. While we're at it, we convert from gif to png.
Let's take a quick look and see what that does to our board.
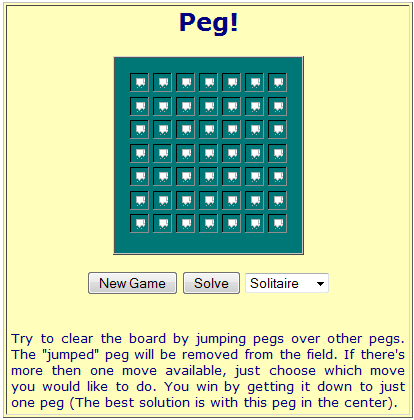
oops. That didn't work, our html is still calling for gif's and the size didn't change, something in the html is specifying 19px images. Time to go hunting. A global find and replace for .gif with .png solves the first problem. A search and replace for 19 with 45 solves the second and we get a new board:
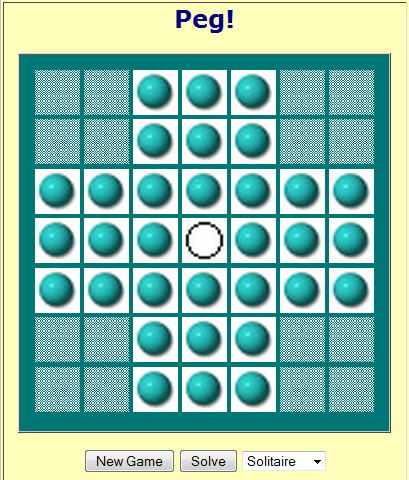
Something went wrong with the transparent images that made the corners, we'll have to fix that, and the blank circle is a little ugly, we need to fix that too, but we now have a larger grid.
We know we're going to have to start looking at the html soon anyway. The game is playing in a big pink box that has to go away, the borders are the wrong size, and it seems certain that there are other issues. [2]
So, let's take a look at the code of the page. The first thing to note is, it's all munged together in one giant html page. We know we're going to have to seperate out the JS from the HTML.
The second thing we note is that the program uses document.write. That's got to go away too.
First, we take everything from line 4 to line 406, and move it out into a new file, pegged.js and remove the script tags and the enclosing comments from the file. A quick run through jsbeautifier gives us the first pass js file at [3]
Then, we strip that out of the html file, and make a link to our js by putting in
<script src="pegged.js" type="text/javascript" />
Looking in the body of the html, we note that the body is ENTIRELY written by a javascript document.write function. The reason becomes apparent 13 lines down from the beginning of the body.
if (navigator.appName != "Microsoft Internet Explorer") {
document.write(...
The page is attempting an early version of browser sniffing to detect which sort of DOM it needs to build. Since we're running on ONE browser, and it isn't an ancient version of Microsoft Internet Explorer, we don't need ANY of that.
What we want is the html that is the RESULT of running that script. We could go through and figure that out line by line, but why do that when we have a javascript interpretor right there in our browser. So, open the page again in Firefox, and open Firebug. Pull up the html, and expand every + sign, and copy the rendered html out and paste it into our version 3 html page.
at this point then, we have a start on version 3, with a separate html file with no JS in it, a call to an outside JS file, and larger images. Before we finish this step, we run the html file through HTML tidy at infohound's on line tidy page and let it clean up the markup and convert to xhtml, since that's the pre's doctype. Now when we bring the page up, it renders a looks just like our version 2, but it doesn't play. When we go into firebug's console after clicking a peg, it says: move is not defined Oooops.
We know that move() is too defined, it's in our pegged.js at line 55.
Let's call that Version 3. [4]