Difference between revisions of "Patch Browser Global Search Addons"
Rboatright (talk | contribs) (fix link) |
(added clarification at the end to include reboot mention) |
||
| Line 117: | Line 117: | ||
<pre><nowiki>mount -o remount,ro / </nowiki></pre> | <pre><nowiki>mount -o remount,ro / </nowiki></pre> | ||
| + | |||
| + | '''7. Disconnect and reboot your Pre with Orange-Sym-R | ||
Here is the image I used: | Here is the image I used: | ||
| Line 122: | Line 124: | ||
[[Image:Reddit.png]] | [[Image:Reddit.png]] | ||
| − | See [[Global Search Addons Collection | all available 'universal search' images]]. | + | (See [[Global Search Addons Collection | all available 'universal search' images and search links]].) |
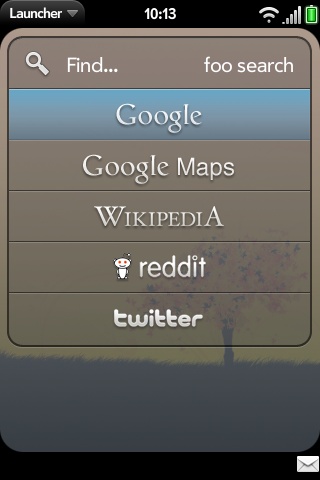
And here is the end result! | And here is the end result! | ||
[[Image:global-search.jpg]] | [[Image:global-search.jpg]] | ||
Revision as of 20:35, 29 July 2009
For this example I am going to add a reddit.com option to the global search. Feel free to use whatever site you want -- just make sure to change the names accordingly :)
NOTE Make sure you put all your addons BEFORE twitter, if they are after it will not work properly!!
0. Access Linux, then enable write access:
mount -o remount,rw /
1. Edit the following file: /usr/lib/luna/system/luna-applauncher/app/controllers/global-search-assistant.js
Find this code and modify it as such (be sure to use the correct search link):
this.URLs = {
'google':$L("www.google.com/m/search?client=ms-palm-webOS&channel=iss&q="),
'wikipedia':$L("http://en.wikipedia.org/wiki/Special:Search/"),
'reddit': $L("http://www.reddit.com/search?q="),
'twitter': $L("http://search.twitter.com/search?q=")
};
Be sure to note the comma at the end of the line beginning with 'twitter'. URL codes for additional search engines found here.
2. In the same file -- you must also add "$('reddit').removeClassName('selected');" to this function:
clearSearch: function() {
if (this.delayShowAppsConatactsTimeout)
window.clearTimeout(this.delayShowAppsConatactsTimeout);
this.currentFilter = "";
this.searchExplicitlyExpanded = false;
this.noMatches = false;
this.hideContactsDiv();
this.launcherIconsDiv.hide();
this.dialDiv.hide();
this.numberDiv.hide();
this.webDrawer.showWeb = false ;
this.controller.modelChanged(this.webDrawer);
this.expandedSearchDrawer.showExpanded = false;
this.controller.modelChanged(this.expandedSearchDrawer);
this.searchApps.clear();
$('google').removeClassName('selected');
$('map').removeClassName('selected');
$('wikipedia').removeClassName('selected');
$('reddit').removeClassName('selected');
$('twitter').removeClassName('selected');
$('web').removeClassName('selected');
if (this.controller.get('searchterm')) {
this.controller.get('searchterm').mojo.setText("");
this.controller.get('searchterm').mojo.blur();
}
this.gpsInfo = undefined;
},
3. Edit the following file: /usr/lib/luna/system/luna-applauncher/app/views/global-search/expanded-searches-div.html
Modify the code to add a new div:
<div id='expanded_searches_drawer' x-mojo-element="Drawer">
<div class="palm-row" id="google" name="search-identifier" x-mojo-tap-highlight="persistent">
<div class="palm-row-wrapper">
<div class="search-google"></div>
</div>
</div>
<div class="palm-row" id="map" name="search-identifier" x-mojo-tap-highlight="persistent">
<div class="palm-row-wrapper">
<div class="search-maps"></div>
</div>
</div>
<div class="palm-row" id="wikipedia" name="search-identifier" x-mojo-tap-highlight="persistent">
<div class="palm-row-wrapper">
<div class="search-wikipedia"></div>
</div>
</div>
<div class="palm-row" id="reddit" name="search-identifier" x-mojo-tap-highlight="persistent">
<div class="palm-row-wrapper">
<div class="search-reddit"></div>
</div>
</div>
<div class="palm-row" id="twitter" name="search-identifier" x-mojo-tap-highlight="persistent">
<div class="palm-row-wrapper">
<div class="search-twitter"></div>
</div>
</div>
<div id='web_drawer' x-mojo-element="Drawer">
<div class="palm-row last" id="web" name="search-identifier" x-mojo-tap-highlight="persistent">
<div class="palm-row-wrapper">
<div class="title search-url truncating-text" id="webtext">#{filterText}</div>
</div>
</div>
</div>
</div>
4. Edit the following file: /usr/lib/luna/system/luna-applauncher/stylesheets/global-search.css
Add the following class to the css file:
.palm-group.search .search-reddit {
width: 100%;
height: 52px;
background: url(../images/search-reddit.png) center center no-repeat;
}
5. Finally, you need to create a png image (ideally 200x44, but any size up to 300x44 should work) with a transparent background and the logo of your choice. Add it to the path below making sure the name matches the css class, reboot, and enjoy! /usr/lib/luna/system/luna-applauncher/images
6. Remount file system as read-only:
mount -o remount,ro /
7. Disconnect and reboot your Pre with Orange-Sym-R
Here is the image I used:
(See all available 'universal search' images and search links.)
And here is the end result!