Patch Launcher To Allow More Icons Per Row
THIS IS 1.1.0 SAFE, DO NOT TRY IT WITH ANY OTHER WEBOS VERSION
Introduction
This patch allows you to have a 20 icon, 5x4 launcher page. It decreases icon size and text size, changes the apps per row, and moves the text closer to the icon. It also modifies where the page indicators and margins are a little.
End Result
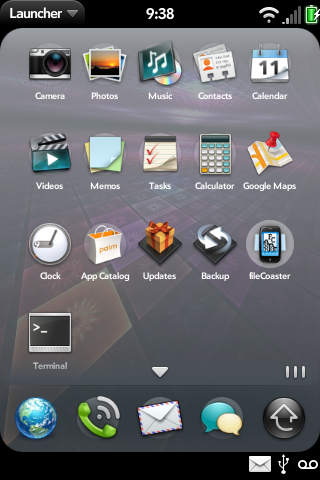
Here's what your launcher looks like after the patch is applied:
Patch Process
If you are not familiar with the Webos-Internals patching process, you'll need to visit the Applying Patches section of the wiki to know how to use the patch. After you have set up everything and are ready to download the patch, it is in the modifications repo under "luna/more_icons_per_row.patch" ===address forthcoming===
This patch also includes the patch to allow a user to add and remove additional launcher pages. You might have to remove that patch before applying this one.
Patch Code
Index: /usr/lib/luna/system/luna-applauncher/app/controllers/launcher-assistant.js
===================================================================
--- .orig/usr/lib/luna/system/luna-applauncher/app/controllers/launcher-assistant.js
+++ /usr/lib/luna/system/luna-applauncher/app/controllers/launcher-assistant.js
@@ -16,7 +16,7 @@ var LauncherAssistant = Class.create({
*/
kBottomFadeHeight: 0,
- kPageIndicatorSpacing: 6, /* spacing between each page indicator */
+ kPageIndicatorSpacing: 1, /* spacing between each page indicator */
kPageMargin: 10, /* 10 pixel margin on each side of a page */
kTopMargin: 12,
kPageWidthNoMargin: NaN,
@@ -30,8 +30,8 @@ var LauncherAssistant = Class.create({
visible: true,
label: $L('Launcher'),
items: [
- /*{ label: $L('New page'), command: 'newpage' },
- { label: $L('Delete page'), command: 'deletepage' },*/
+ { label: $L('New page'), command: 'newpage' },
+ { label: $L('Delete page'), command: 'deletepage' },
Mojo.Menu.editItem,
{ label: $L('List Apps...'), command: 'listapps' },
Mojo.Menu.helpItem
@@ -125,7 +125,24 @@ var LauncherAssistant = Class.create({
ApplicationService.launch(this.deviceInfo.id, this.deviceInfo.params);
break;
/*
- case 'newpage':
+ START ENABLE PAGE ADD AND DELETE */
+ case 'newpage':
+ if (this.pageDivs.length < 10) {
+ this.insertPage(this.activePageIndex, true);
+ }
+ break;
+ case 'deletepage':
+ if (this.pageDivs.length > 1) {
+ this.deletePage(this.activePageIndex);
+ if (this.activePageIndex >= this.pageDivs.length) {
+ this.activePageIndex = this.pageDivs.length - 1;
+ }
+ }
+ break;
+ /*
+ END ENABLE PAGE ADD AND DELETE
+
+ case 'newpage':
if (this.pageDivs.length < 10) {
this.insertPage(this.activePageIndex, true);
}
@@ -382,9 +399,9 @@ var LauncherAssistant = Class.create({
var newAppDiv = $(newAppInfo.launchPointId);
Mojo.assert(newAppDiv !== undefined, "Application (%d) was inserted into the DOM but unable to be retrieved!", newAppInfo.launchPointId);
if (isNaN(this.kAppWidth) || isNaN(this.kAppHeight)) {
- this.kAppWidth = newAppDiv.getWidth();
- this.kAppHeight = newAppDiv.getHeight();
- this.kAppsPerRow = Math.round(this.kPageWidthNoMargin / this.kAppWidth);
+ this.kAppWidth = 55;
+ this.kAppHeight = 90;
+ this.kAppsPerRow = 5;
}
Mojo.listen(newAppDiv, Mojo.Event.tap, this.onAppTapped.bindAsEventListener(this));
@@ -498,7 +515,7 @@ var LauncherAssistant = Class.create({
/* determines the position of an app element at appIndex within a page */
calculateAppPosition: function(appIndex) {
return {
- left: (((appIndex % this.kAppsPerRow) * this.kAppWidth) + this.kPageMargin),
+ left: (((appIndex % this.kAppsPerRow) * this.kAppWidth)),
top: (Math.floor(appIndex/this.kAppsPerRow) * this.kAppHeight + this.kTopMargin)
};
},
Index: /usr/lib/luna/system/luna-applauncher/stylesheets/launcher.css
===================================================================
--- .orig/usr/lib/luna/system/luna-applauncher/stylesheets/launcher.css
+++ /usr/lib/luna/system/luna-applauncher/stylesheets/launcher.css
@@ -116,7 +116,7 @@ body.palm-default
.launcher_page .name {
position:absolute;
- top: 68px;
+ top: 48px;
width:100px;
height: 34px;
max-height: 34px;
@@ -125,7 +125,7 @@ body.palm-default
color:white;
text-align:center;
font-weight:bold;
- font-size: 14px;
+ font-size: 9px;
overflow: hidden;
text-overflow: ellipsis;
z-index:5;
@@ -148,8 +148,8 @@ body.palm-default
}
.draggable {
- width:64px;
- height:64px;
+ width:48px;
+ height:48px;
margin: 0 auto;
-webkit-user-drag: any;
-webkit-user-select: none;
@@ -192,8 +192,8 @@ body.palm-default
#app-icon {
float:left;
- width:64px;
- height:64px;
+ width:32px;
+ height:32px;
background: center center no-repeat;
}