Difference between revisions of "Patch webOS Screenlock On While Connected"
Jump to navigation
Jump to search
PuffTheMagic (talk | contribs) m (PalmAppMods:screenlock moved to PalmAppMods:screenlock-onWhenConnected: better organization) |
Hopspitfire (talk | contribs) m (Screenlock On When Connected moved to Patch webOS Screenlock On While Connected: webos patch) |
||
| (8 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| + | {{template:patch}} | ||
<table cellpadding="10"> | <table cellpadding="10"> | ||
<tr> | <tr> | ||
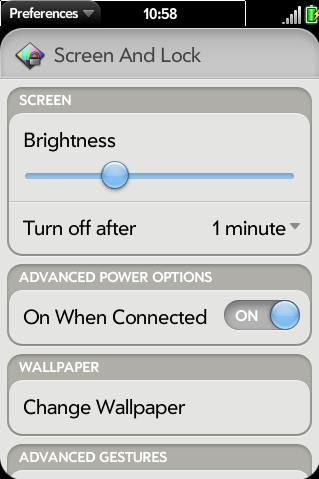
| − | <td>This patch will allow you to toggle the onWhenConnected bit via the "Screen & Lock" app. | + | <td>This patch will allow you to toggle the ''onWhenConnected'' bit via the "Screen & Lock" app which keeps the Pre powered on while its connected to a power supply. |
| + | |||
| + | '''I applied this patch by hand by editing the specified files and creating DisplayService.js. | ||
| + | |||
| + | It works, but I'd say don't try to apply this patch in the automated method because there are some differences in the line numbers.''' | ||
| + | -pitcjd01 | ||
<source lang="diff"> | <source lang="diff"> | ||
| − | diff --git a/app/controllers/securityconfig-assistant.js b/app/controllers/securityconfig-assistant.js | + | diff --git a/usr/palm/applications/com.palm.app.screenlock/app/controllers/securityconfig-assistant.js b/usr/palm/applications/com.palm.app.screenlock/app/controllers/securityconfig-assistant.js |
| − | index 3260f78.. | + | index 3260f78..3979abe 100644 |
| − | --- a/app/controllers/securityconfig-assistant.js | + | --- a/usr/palm/applications/com.palm.app.screenlock/app/controllers/securityconfig-assistant.js |
| − | +++ b/app/controllers/securityconfig-assistant.js | + | +++ b/usr/palm/applications/com.palm.app.screenlock/app/controllers/securityconfig-assistant.js |
| − | @@ -6, | + | @@ -6,6 +6,7 @@ var SecurityconfigAssistant = Class.create({ |
| − | + | this.dialogBox = null; | |
| − | + | this.getSystemlockModeReq = SystemService.getSystemlockMode(this.handleSystemlockMode.bind(this)); | |
| − | + | this.getSystemAlertsSetting = SystemService.getShowAlertWhenLocked(this.updateAlertSettings.bind(this)); | |
| − | + | + | + this.getStayOnSetting = DisplayService.getStayOnWhenConnected(this.updateStayOnSettings.bind(this)); |
| − | + | }, | |
| − | + | ||
| − | + | onOffToggleOpt: { | |
| − | + | @@ -13,6 +14,10 @@ var SecurityconfigAssistant = Class.create({ | |
| − | enableProp: 'enabled', | + | enableProp: 'enabled', |
| − | }, | + | }, |
| − | + | ||
+ stayOnToggleModel: { | + stayOnToggleModel: { | ||
+ value: false, | + value: false, | ||
| − | + }, | + | + }, |
| − | + | + | |
| − | switchApptoggleModel: { | + | switchApptoggleModel: { |
| − | value: false, | + | value: false, |
| − | @@ -34,6 +39,9 @@ var SecurityconfigAssistant = Class.create({ | + | }, |
| − | + | @@ -34,6 +39,9 @@ var SecurityconfigAssistant = Class.create({ | |
| − | + | }, | |
| − | + | ||
| − | + | + | setup: function(){ |
| + | + | ||
+ this.controller.setupWidget('stayOnWhenConnected', this.onOffToggleOpt, this.stayOnToggleModel); | + this.controller.setupWidget('stayOnWhenConnected', this.onOffToggleOpt, this.stayOnToggleModel); | ||
+ Mojo.Event.listen($('stayOnWhenConnected'),'mojo-property-change', this.toggleStayOnWhenConnected.bindAsEventListener(this)); | + Mojo.Event.listen($('stayOnWhenConnected'),'mojo-property-change', this.toggleStayOnWhenConnected.bindAsEventListener(this)); | ||
| − | + | ||
| − | + | this.controller.setupWidget('showAlerts', this.onOffToggleOpt, this.alertToggleModel); | |
| − | + | Mojo.Event.listen($('showAlerts'),'mojo-property-change', this.toggleShowAlerts.bindAsEventListener(this)); | |
| − | @@ - | + | @@ -298,6 +306,12 @@ var SecurityconfigAssistant = Class.create({ |
| − | + | $('lockImg').hide(); | |
| − | + | }, | |
| − | + | ||
| − | + | + toggleStayOnWhenConnected: function(event) { | |
| − | + toggleStayOnWhenConnected: function(event) { | + | + if(!event) |
| − | + if(!event) | + | + return; |
| − | + return; | + | + DisplayService.setStayOnWhenConnected(event.value); |
| − | + DisplayService.setStayOnWhenConnected(event.value); | + | + }, |
| − | + }, | + | + |
| − | + | toggleShowAlerts: function(event) { | |
| − | + | if(!event) | |
| − | + | return; | |
| − | @@ - | + | @@ -341,6 +355,17 @@ var SecurityconfigAssistant = Class.create({ |
| − | + | } | |
| − | + | }, | |
| − | + | ||
| − | |||
+ updateStayOnSettings: function(payload){ | + updateStayOnSettings: function(payload){ | ||
+ | + | ||
| Line 62: | Line 68: | ||
+ } | + } | ||
+ | + | ||
| − | + }, | + | + }, |
| − | + | + | |
| − | + | updateAlertSettings: function(payload){ | |
| − | + | ||
| − | diff --git a/app/models/DisplayService.js b/app/models/DisplayService.js | + | if (!payload) |
| − | new file mode 100644 | + | diff --git a/usr/palm/applications/com.palm.app.screenlock/app/models/DisplayService.js b/usr/palm/applications/com.palm.app.screenlock/app/models/DisplayService.js |
| − | index 0000000.. | + | new file mode 100644 |
| − | --- /dev/null | + | index 0000000..0f72c04 |
| − | +++ b/app/models/DisplayService.js | + | --- /dev/null |
| − | @@ -0,0 +1,24 @@ | + | +++ b/usr/palm/applications/com.palm.app.screenlock/app/models/DisplayService.js |
| − | +var DisplayService = Class.create({ | + | @@ -0,0 +1,24 @@ |
| − | + initialize: function() { | + | +var DisplayService = Class.create({ |
| − | + } | + | + initialize: function() { |
| − | +}); | + | + } |
| − | + | + | +}); |
| − | +DisplayService.identifier = 'palm://com.palm.display/control'; | + | + |
| − | + | + | +DisplayService.identifier = 'palm://com.palm.display/control'; |
| − | +DisplayService.getStayOnWhenConnected = function(callback) { | + | + |
| − | + var request = new Mojo.Service.Request(DisplayService.identifier, { | + | +DisplayService.getStayOnWhenConnected = function(callback) { |
| − | + method: 'getProperty', | + | + var request = new Mojo.Service.Request(DisplayService.identifier, { |
| − | + parameters: {"properties":["onWhenConnected"]}, | + | + method: 'getProperty', |
| − | + onSuccess: callback, | + | + parameters: {"properties":["onWhenConnected"]}, |
| − | + onFailure: callback | + | + onSuccess: callback, |
| − | + }); | + | + onFailure: callback |
| − | + return request; | + | + }); |
| − | +} | + | + return request; |
| − | + | + | +} |
| − | +DisplayService.setStayOnWhenConnected = function(value) { | + | + |
| − | + var request = new Mojo.Service.Request(DisplayService.identifier, { | + | +DisplayService.setStayOnWhenConnected = function(value) { |
| − | + method: 'setProperty', | + | + var request = new Mojo.Service.Request(DisplayService.identifier, { |
| − | + parameters: {onWhenConnected:value} | + | + method: 'setProperty', |
| − | + }); | + | + parameters: {onWhenConnected:value} |
| − | + return request; | + | + }); |
| − | +} | + | + return request; |
| − | diff --git a/app/views/securityconfig/securityconfig-scene.html b/app/views/securityconfig/securityconfig-scene.html | + | +} |
| − | index f99b124.. | + | diff --git a/usr/palm/applications/com.palm.app.screenlock/app/views/securityconfig/securityconfig-scene.html b/usr/palm/applications/com.palm.app.screenlock/app/views/securityconfig/securityconfig-scene.html |
| − | --- a/app/views/securityconfig/securityconfig-scene.html | + | index f99b124..5a5b880 100644 |
| − | +++ b/app/views/securityconfig/securityconfig-scene.html | + | --- a/usr/palm/applications/com.palm.app.screenlock/app/views/securityconfig/securityconfig-scene.html |
| + | +++ b/usr/palm/applications/com.palm.app.screenlock/app/views/securityconfig/securityconfig-scene.html | ||
@@ -26,6 +26,19 @@ | @@ -26,6 +26,19 @@ | ||
| − | + | </div> | |
| − | + | </div> | |
| − | + | </div> | |
| − | + | + | + <div class="palm-group"> |
| − | + | + | + <div class="palm-group-title capitalize"> |
+ <span x-mojo-loc=''>Advanced Power Options</span> | + <span x-mojo-loc=''>Advanced Power Options</span> | ||
| − | + | + | + </div> |
| − | + | + | + <div class="palm-list"> |
| − | + | + | + <div class="palm-row single"> |
| − | + | + | + <div class="palm-row-wrapper"> |
| − | + | + | + <div x-mojo-element="ToggleButton" id="stayOnWhenConnected"></div> |
| − | + | + | + <div class="title capitalize" x-mojo-loc=''>On When Connected</div> |
| − | + | + | + </div> |
| − | + | + | + </div> |
| − | + | + | + </div> |
| − | + | + | + </div> |
| − | + | <div class="palm-group"> | |
| − | + | <div class="palm-group-title capitalize"> | |
| − | + | <span x-mojo-loc=''>Wallpaper</span> | |
| − | diff --git a/index.html b/index.html | + | diff --git a/usr/palm/applications/com.palm.app.screenlock/index.html b/usr/palm/applications/com.palm.app.screenlock/index.html |
| − | index 4f999c0.. | + | index 4f999c0..0dc9b6b 100644 |
| − | --- a/index.html | + | --- a/usr/palm/applications/com.palm.app.screenlock/index.html |
| − | +++ b/index.html | + | +++ b/usr/palm/applications/com.palm.app.screenlock/index.html |
@@ -11,6 +11,7 @@ | @@ -11,6 +11,7 @@ | ||
| − | + | Mojo.loadScript('app/controllers/securityconfig-assistant.js'); | |
| − | + | Mojo.loadScript('app/controllers/pin-assistant.js'); | |
| − | + | Mojo.loadScript('app/models/SystemService.js'); | |
| − | + | + | + Mojo.loadScript('app/models/DisplayService.js'); |
</script> | </script> | ||
<link href="stylesheets/screenlock.css" media="screen" rel="stylesheet" type="text/css" /> | <link href="stylesheets/screenlock.css" media="screen" rel="stylesheet" type="text/css" /> | ||
Latest revision as of 05:12, 12 August 2009