Difference between revisions of "Tutorials webOS Porting Older App/example"
Rboatright (talk | contribs) (5) |
Rboatright (talk | contribs) (5) |
||
| Line 1: | Line 1: | ||
| − | In this example we will be porting an older javascript application to the Pre. You can see the original, and its source code at [http://javascript.internet.com/games/peg.html The Javascript Source]. | + | In this example we will be porting an older javascript application to the Pre. You can see the original, and its source code at [http://javascript.internet.com/games/peg.html The Javascript Source]. Our starting point will be their exact html and graphics. Play the unmodified game at [http://www.vocshop.com/preport/v1/pegged.html] |
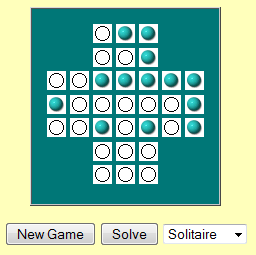
This is the classic game "Pegged" or "Solitaire" It involves jumping pegs and attempting to end up with just one left. | This is the classic game "Pegged" or "Solitaire" It involves jumping pegs and attempting to end up with just one left. | ||
| Line 10: | Line 10: | ||
You can use any graphic resizing program you like. On windows irfan view makes this very simple. Here is the before for a blue peg: [[Image: small_blue_peg.gif]] and the resized 45px peg [[Image: large_blue_peg.png]]. While we're at it, we convert from gif to png. | You can use any graphic resizing program you like. On windows irfan view makes this very simple. Here is the before for a blue peg: [[Image: small_blue_peg.gif]] and the resized 45px peg [[Image: large_blue_peg.png]]. While we're at it, we convert from gif to png. | ||
| + | |||
| + | Let's take a quick look and see what that does to our board. [http://www.vocshop.com/preport/v2/pegged.html] | ||
Revision as of 16:59, 10 August 2009
In this example we will be porting an older javascript application to the Pre. You can see the original, and its source code at The Javascript Source. Our starting point will be their exact html and graphics. Play the unmodified game at [1]
This is the classic game "Pegged" or "Solitaire" It involves jumping pegs and attempting to end up with just one left.
Our first concern with this program will be layout, graphics and size. As written the board is 188 px wide. Within the blue square the cross is 156 px wide. That means that the tap targets for the cross are only about 22px square. The images themselves are 19px. That's far smaller than Palm's suggested size of 40px.
If we eliminate the blue border, and resize the cross to fill the pre screen, seven dots horizontally will use 320/7 = 53 dots per square. More than big enough. if we use 45 dots per square, that's 310 px and gives us space for borders.
So, the plan is, to resize the individual dot images from 19px each to 45px each. then, we can have a 1px border between each dot image, totaling to 316 px, allowing a 2px border on each side.
You can use any graphic resizing program you like. On windows irfan view makes this very simple. Here is the before for a blue peg: ![]() and the resized 45px peg
and the resized 45px peg ![]() . While we're at it, we convert from gif to png.
. While we're at it, we convert from gif to png.
Let's take a quick look and see what that does to our board. [2]