Difference between revisions of "User:FreeTim/Sandbox"
Jump to navigation
Jump to search
m (→Updates) |
(Added section to Verify Code Intelligence, and screen shots for the Updates section) |
||
| Line 57: | Line 57: | ||
* Next we'll install the "Code Intelligence" add-on, which splashes code suggestions as-you-type. | * Next we'll install the "Code Intelligence" add-on, which splashes code suggestions as-you-type. | ||
===Download Code Intelligence=== | ===Download Code Intelligence=== | ||
| − | + | * [http://webos.templarian.com/wp-content/uploads/2009/05/rawmojo.zip Download Code Intelligence] to any local folder | |
===Install Code Intelligence=== | ===Install Code Intelligence=== | ||
| − | + | From within Komodo, do menu items: | |
| − | + | *Edit | |
| − | + | *Preferences | |
| − | + | *Code Intelligence | |
| − | + | **Add an API CATALOG BUTTON near the bottom-right, and | |
| − | + | **Browse to your download folder and Select the .cix file for Code Intelligence. | |
| − | + | ===Verify Code Intelligence=== | |
| + | * Open any .js file, | ||
| + | * type the word ''' ''then'' ''' | ||
| + | * A pop-up should suggest ''' ''theme'' ''' | ||
| + | * If you see the pop-up, then Code Intelligence is successfully enabled. | ||
| + | <BR><BR><BR> | ||
<HR> | <HR> | ||
==Updates== | ==Updates== | ||
Revision as of 13:01, 23 August 2009
Sandbox Comment
OK. Erased the previous page. Working on Komodo Edit install docs now. - Tim-
Brief Description
|
Add-On Prerequisites
|
Komodo WebOS Add-on Download
- Middle-click this to open in new tab to Download the Komodo webOS Add-on from Templarian HERE.
- This is the Add-on you'll need for Palm Pre development. Go to this page and view the link to the file.
- Then, RIGHT click the link on his page to the .xpi file itself and do Save-As, save into a folder.
Komodo WebOS Add-on Install
- Run Komodo first.
- Then open the folder where you've saved the Add-On .xpi file
- Arrange windows so that you can view them With both Komodo and the Folder open at the same time.
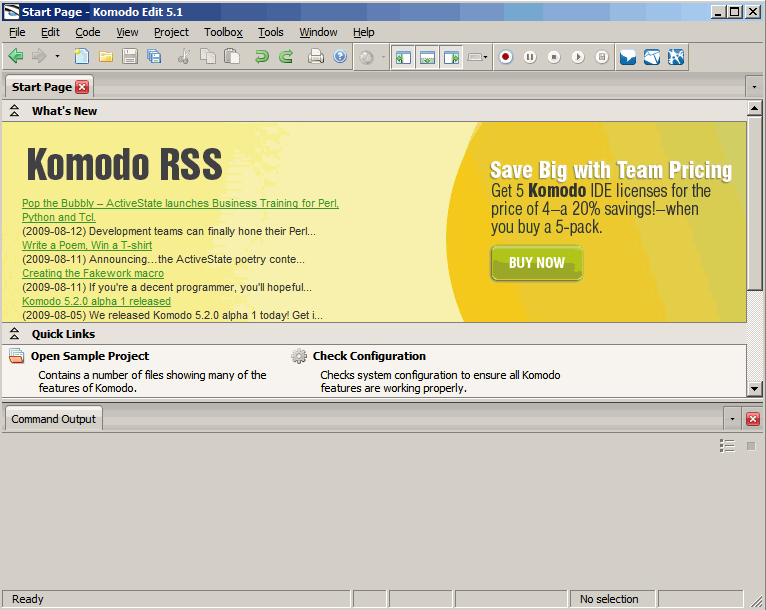
- Drag-and-drop the .xpi into Komodo, to the blank space right of Help on the menu bar, below the blue title bar as shown here (the white icon in this image is the dragged-over .xpi file)
- When you release the dragged-over icon, it will install itself into Komodo.
- Komodo detects the install attempt and shows the Authors Whom You Trust warning.
- You must choose INSTALL NOW button - this is the execution of the install.
- You only need to do this once - future upgrades happen automatically from within Komodo Edit, itself.
- Next Komodo should show the completed Add-ons completion screen shown below.
- Choose RESTART KOMODO EDIT button to restart Komodo, for the Add-On to begin running.
Enable the WebOS Add-On
- The Komodo WebOS Add-On is disabled by default after install.
- In order to enable it, go into menu item View - and choose WebOS near the bottom.
Verify the Install
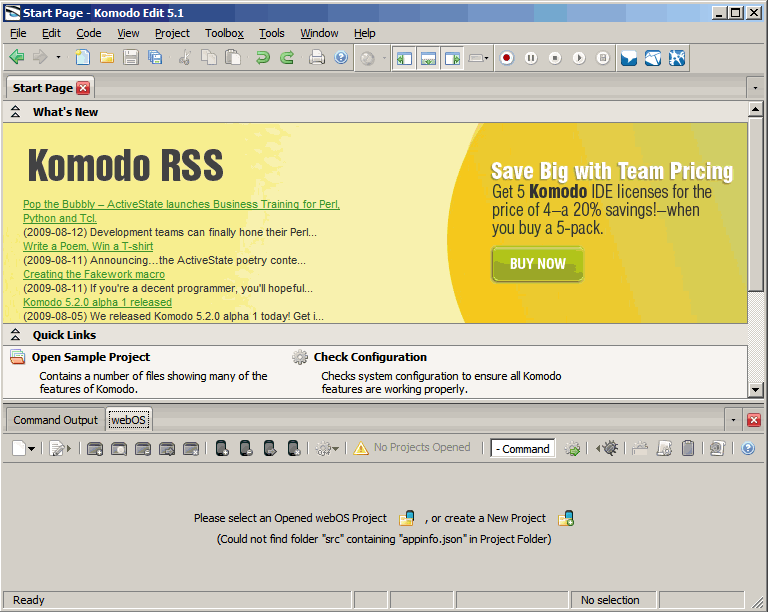
- Your finished Komodo should look like the below.
- If you can see the new tab for the Add-On near the bottom section "WebOS", the install worked.
- Some options are disabled (greyed-out) at first if there isn't yet a project open. This is expected.
- Future updates are automatic on startup of Komodo!
Code Intelligence
- Next we'll install the "Code Intelligence" add-on, which splashes code suggestions as-you-type.
Download Code Intelligence
- Download Code Intelligence to any local folder
Install Code Intelligence
From within Komodo, do menu items:
- Edit
- Preferences
- Code Intelligence
- Add an API CATALOG BUTTON near the bottom-right, and
- Browse to your download folder and Select the .cix file for Code Intelligence.
Verify Code Intelligence
- Open any .js file,
- type the word then
- A pop-up should suggest theme
- If you see the pop-up, then Code Intelligence is successfully enabled.
Updates
- Updates to Komodo WebOS Add-on are detected automatically, but not installed.
- You can also check for them manually
Install the Update
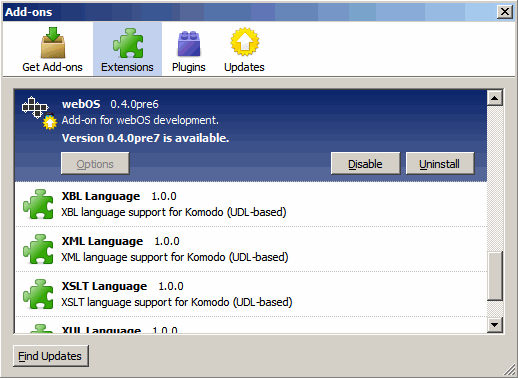
- To see available updates and install, do Tools - Add-Ons...
- At the bottom use the FIND UPDATES button
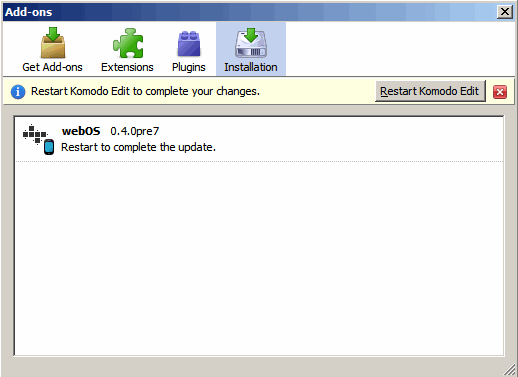
- If an update is found for the webOS Add-on, use the INSTALL UPDATES button.
- At completion of the upgrade, choose RESTART KOMODO EDIT button.
Verify
- In Komodo, do Tools - Add-Ons...
- At the bottom use the FIND UPDATES button again.
- Now, the result should be "no updates were found" - if so, you've successfully updated!
ToDo on this Wiki Page for freeTim:
- Add screen shot while installing Code Intelligence
- Add Verify section for installing Code Intelligence