Komodo Macro
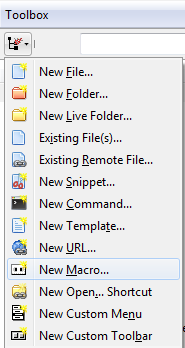
Macros show up in the toolbox panel on the right-hand side of the Komodo window. They can be used to automate almost everything in Komodo, and all the Komodo add-on functionality is exposed to the macros.
Since users are used to writing JavaScript for their Mojo applications all macros are written in JavaScript (Python is also allowed, but not documented).
If you do not see the panel: View > Tabs & Sidebars > Toolbox.
Macro Basics
To create a new macro simply add your code to the starting script below
<source lang="javascript"> komodo.assertMacroVersion(2); // Macro Version if(komodo.view && komodo.view.scintilla) {
komodo.view.scintilla.focus(); // Sets focus
} [... Your Script Here ...] </source>
Deploy Functions
The deploy functions will automatically toggle and animate the add-on to prevent conflicts. The functions automatically use the active project to perform operations.
<source lang="javascript"> // Emulator Functions ko.extensions.webos.emulator.packageInstallLaunch(); ko.extensions.webos.emulator.packageInstallInspect(); ko.extensions.webos.emulator.remove(); ko.extensions.webos.emulator.launch(); ko.extensions.webos.emulator.close(); // Device Functions ko.extensions.webos.device.packageInstallLaunch(); ko.extensions.webos.device.remove(); ko.extensions.webos.device.launch(); ko.extensions.webos.device.close(); </source>
The above functions can optionally be passed an object with onSuccess and onFailure property functions.
<source lang="javascript"> {
onSuccess:function()
{
// This means the function worked
},
onFailure:function()
{
// This means the function failed, the UI will show this also.
}
} </source>
For more customization you must use the base Palm functions listed below.
Macro Functions
All functions are asynchronous, with onSuccess and onFailure callbacks. These are written to make more complicated tasks very simple to write into a macro.
Check If Connected
The first thing you need to determine is if the emulator or device is connected.
Is Emulator Connected
<source lang="javascript"> ko.extensions.webos.palm.isEmulatorConnected({
onSuccess:function()
{
// Emulator was found
},
onFailure:function()
{
// Emulator was not found
}
}); </source>
Is Device Connected
<source lang="javascript"> ko.extensions.webos.palm.isDeviceConnected({
onSuccess:function()
{
// Device was found
},
onFailure:function()
{
// Device was not found
}
}); </source>
Check if the Project is a webOS Project
<source lang="javascript"> if(ko.extensions.webos.project.isWebOS) {
// It is!
} </source>
Palm Commands
You may have never used the Palm command line since you are used to the add-on, but the following are what the quick buttons rely on:
Generate Application
This function is documented only to show the complete list of commands. It is recommended that you use the new project option in the emulator as this will only create the src/ contents.
<source lang="javascript"> ko.extensions.webos.palm.generateApplication({
appInfo:{}, // The appinfo.json object
path:"", // Absolute file path. "C:\Folder" for instance
onSuccess:function()
{
// Created a application at path
},
onFailure:function()
{
// Failed to create application template
}
}); </source>
Package Application
Package an application simply creates the ipk and places it into either the bin/release or bin/debug based on the framework_config.json settings.
<source lang="javascript"> ko.extensions.webos.palm.packageApplication({
onSuccess:function()
{
// Created the ipk package file
},
onFailure:function()
{
// Failed to create package
}
}); </source>
Install Application
Install an application to the device or emulator. There are currently two options.
<source lang="javascript"> ko.extensions.webos.emulator.cmdName ko.extensions.webos.device.cmdName </source>
Once you pick a device or emulator to install to you must select an ipk. If you do not select an IPK it is automatically populated with the current project's ipk based off framework_config.json and appinfo.json.
<source lang="javascript"> ko.extensions.webos.palm.installApplication({
device:ko.extensions.webos.emulator.cmdName,
path:"", // OPTIONAL: Absolute path to ipk file.
onSuccess:function()
{
//
},
onFailure:function()
{
// Test
}
}); </source>
Launch Application
<source lang="javascript"> ko.extensions.webos.palm.launchApplication({}) </source>
Close Application
<source lang="javascript"> ko.extensions.webos.palm.closeApplication({}) </source>
Remove Application
<source lang="javascript"> ko.extensions.webos.palm.removeApplication({}) </source>
Editing "appinfo.json"
Need to read in the appinfo.json or save property changes through commands. Like all commands these are asynchronous, meaning they won't cause Komodo to freeze while they are being run.
Getting the Object
To get the active project's "appinfo.json" into an object simply call the function below:
<source lang="javascript"> ko.extensions.webos.project.getAppInfo({
onSuccess:function()
{
// this.json contains the object while this.text contains the contents
alert(this.json.version); // or any other property.
},
onFailure:function()
{
// this.errorCode == 1, this.error == "Error: Failed to load appinfo.json"
// this.errorCode == 2, this.error == "Error: Failed to parse appinfo.json"
alert(this.error);
}
}); </source>
Saving the Object
The "appinfo" property contains either the full appinfo.json or partial properties. Make sure that overwrite = false or the entire appinfo.json will be overwritten.
<source lang="javascript"> ko.extensions.webos.project.setAppInfo({
overwrite:false, // Completely overwrites file
appinfo:{},
onSuccess:function()
{
// this.json contains the object while this.text contains the contents
alert(this.json.version);
},
onFailure:function()
{
// this.errorCode == 1, this.error == "Error: Failed to load appinfo.json"
// this.errorCode == 2, this.error == "Error: Failed to parse appinfo.json"
alert(this.error);
}
}); </source>
Editing "framework_config.json"
Need to read in the "framework_config.json" or save property changes through commands. Like all commands these are asynchronous meaning they won't cause Komodo to freeze while they are being run.
Getting the Object
[Will type up shortly]
Saving the Object
[Will type up shortly]
Useful Macros
If you find a useful macro list it below.
One touch save/debug/launch to emulator
Submitted by phil_bw
<source lang="javascript"> //One touch save/debug/launch to emulator macro. This macro is useful if it's assigned to a key such as F5. komodo.assertMacroVersion(2); if (komodo.view && komodo.view.scintilla) { komodo.view.scintilla.focus(); } komodo.doCommand('cmd_save') //Save if(ko.extensions.webos.project.isWebOS){
ko.extensions.webos.palm.isEmulatorConnected({
onSuccess:function()
{
ko.extensions.webos.view('jslint'); //Debug
ko.extensions.webos.emulator.packageInstallLaunch(); //Launch
},
onFailure:function()
{
alert("Emulator not found.")
}
});
} else {
//If you use Komodo Edit for non-webos projects you can add what you want to happen after save here
//For example if you do web development the following command will show a preview after the project is saved
//komodo.doCommand('cmd_browserPreview')
} </source>