Difference between revisions of "On Screen Keyboard"
Rboatright (talk | contribs) (→Procedure: 3) |
The2ndflood (talk | contribs) (→Installation Procedure: Spelling) |
||
| (74 intermediate revisions by 12 users not shown) | |||
| Line 1: | Line 1: | ||
| − | [[Image: | + | {{template:patch}} |
| − | + | [[Image: VirtualKeyboard_1.png|thumb|right]] | |
| − | [[Image: | + | [[Image: VirtualKeyboard_2.png|thumb|right]] |
| + | |||
=Introduction= | =Introduction= | ||
| − | The Palm Pre | + | [[Image: VirtualKeyboard_3.png|thumb|right]] |
| + | The Palm Pre lacks a stock Virtual Keyboard, which can come in handy in many situations. Having a virtual keyboard is good for quick text responses/notes without having to stress the slider too much. Although the biggest use for a virtual keyboard on the Palm Pre is landscape mode. The goal of this Patch/Application is to have a fully integrated Virtual Keyboard for the many tasks where it is an inconvenience to use the hardware keyboard. | ||
| − | = | + | =Operation= |
| − | + | Unlike the Palm Symbol keyboard, you do not have to open the Pre's hardware keyboard to get the on-screen keyboard. Double-tapping the gesture area (near the round silver button that lights up) will bring up the on-screen keyboard if you are in a text input field. Tap with two fingers separated or Double-tap quickly. Currently the rendering takes a few seconds, and a 3rd tap will hide/stop the rendering. After you double-tap the blinking cursor should freeze for a few seconds while the keyboard renders. Be patient, future versions will work to minimize the load lag. When the Virtual Keyboard is displayed, a single tap on the gesture area will hide it. | |
| − | |||
| − | |||
| − | + | === Theme Selector key === | |
| + | [[Image: VirtualKeyboard_4.png|160px|bottom]]<br><br> | ||
| + | The Theme Selector key is the lower left gears key on the default theme. On the remix themes the theme selector key is the lower right blank key. Tapping this brings up a list of installed themes to switch between.<br><br> | ||
| − | the | + | === Drag Mode Key === |
| + | [[Image: VirtualKeyboard_5.png|160px|bottom]]<br><br> | ||
| + | The Keyboard Drag-mode key is the finger key on the lower right side of the keyboard. On the remix themes the drag-mode key is the lower left blank key. Tapping this puts the keyboard into drag-mode, simply drag and drop the keyboard up and down the screen while this key is active. | ||
| − | + | =Installation Procedure= | |
| + | Use the WebOS Internals over the air installer [[Application:Preware|Preware]] and simply select the software keyboard from the list of available patches and install it. From Preware go to Available Packages -> Patch -> Mojo to find the Virtual Keyboard. | ||
| − | + | =Known Issues= | |
| + | * 3-second Load Lag | ||
| + | * Must highlight the text box that was highlighted when the VKB was drawn in order to single-tap hide | ||
| + | * Backspace/Enter does not work in web pages | ||
| + | * Lacks Autocorrect | ||
| + | * Need configuration/customization application support | ||
| − | + | =Themes and Options= | |
| + | You may wish to add haptic feedback, click sound feedback and/or custom themes. Currently this consists of editing json file(s). For detailed information on themes and options: [[Virtual Keyboard Configuration]] | ||
| − | = | + | =Technical Background, Explanation and History= |
| − | + | On an unmodified Pre if you press the "sym" key a scrollable 5x5 keyboard pops up full of alternate characters. | |
| − | The | + | This is controlled by code incorporated into the framework.js. The specific functions there can be seeen in '''/usr/palm/frameworks/mojo/submissions/<framework_version>/javascripts/widget_charselector.js''' |
| − | + | with the layout controlled by 3 files in '''/usr/palm/frameworks/mojo/submissions/<framework_version>/templates/charselector''' | |
| − | + | the actual list of characters that appear on the screen is controlled by '''/usr/palm/frameworks/mojo/submissions/<framework_version>/resources/en_us/alternatechars_table.json''' | |
| − | |||
| − | |||
| − | |||
| − | + | On 12 August 2009 Webos-internals contributor Eric Gaudet (irc egaudet) announced success at patching the framework.js to accept a new function derived from the charselector widget. This pre-alpha proof of concept on-screen keyboard was made available as a patch. Since that time, the keyboard has been extended to work in search fields, to be installable as an IPKG, and to be themeable. | |
| − | |||
| − | + | ''Note that this requires patching the primary framework of WebOS.'' This is not an application running on top of WebOS but rather a modification of the operation of the OS itself to render a custom widget. | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
Latest revision as of 07:49, 8 July 2010
Introduction
The Palm Pre lacks a stock Virtual Keyboard, which can come in handy in many situations. Having a virtual keyboard is good for quick text responses/notes without having to stress the slider too much. Although the biggest use for a virtual keyboard on the Palm Pre is landscape mode. The goal of this Patch/Application is to have a fully integrated Virtual Keyboard for the many tasks where it is an inconvenience to use the hardware keyboard.
Operation
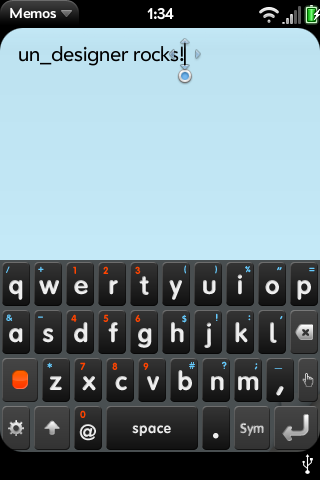
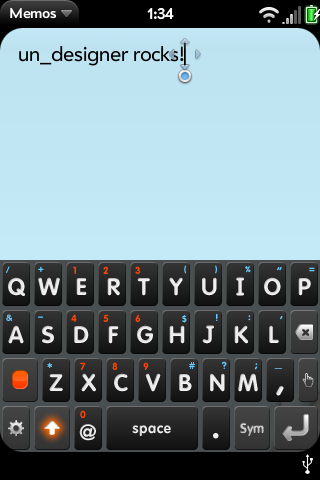
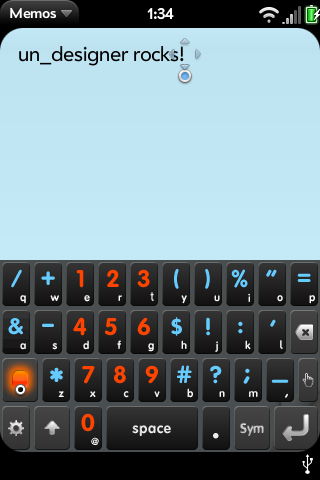
Unlike the Palm Symbol keyboard, you do not have to open the Pre's hardware keyboard to get the on-screen keyboard. Double-tapping the gesture area (near the round silver button that lights up) will bring up the on-screen keyboard if you are in a text input field. Tap with two fingers separated or Double-tap quickly. Currently the rendering takes a few seconds, and a 3rd tap will hide/stop the rendering. After you double-tap the blinking cursor should freeze for a few seconds while the keyboard renders. Be patient, future versions will work to minimize the load lag. When the Virtual Keyboard is displayed, a single tap on the gesture area will hide it.
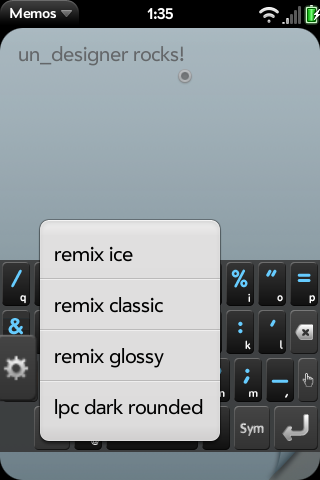
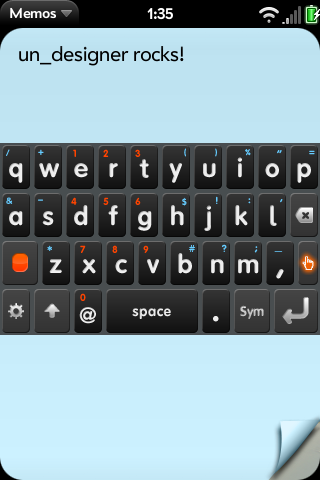
Theme Selector key

The Theme Selector key is the lower left gears key on the default theme. On the remix themes the theme selector key is the lower right blank key. Tapping this brings up a list of installed themes to switch between.
Drag Mode Key

The Keyboard Drag-mode key is the finger key on the lower right side of the keyboard. On the remix themes the drag-mode key is the lower left blank key. Tapping this puts the keyboard into drag-mode, simply drag and drop the keyboard up and down the screen while this key is active.
Installation Procedure
Use the WebOS Internals over the air installer Preware and simply select the software keyboard from the list of available patches and install it. From Preware go to Available Packages -> Patch -> Mojo to find the Virtual Keyboard.
Known Issues
- 3-second Load Lag
- Must highlight the text box that was highlighted when the VKB was drawn in order to single-tap hide
- Backspace/Enter does not work in web pages
- Lacks Autocorrect
- Need configuration/customization application support
Themes and Options
You may wish to add haptic feedback, click sound feedback and/or custom themes. Currently this consists of editing json file(s). For detailed information on themes and options: Virtual Keyboard Configuration
Technical Background, Explanation and History
On an unmodified Pre if you press the "sym" key a scrollable 5x5 keyboard pops up full of alternate characters.
This is controlled by code incorporated into the framework.js. The specific functions there can be seeen in /usr/palm/frameworks/mojo/submissions/<framework_version>/javascripts/widget_charselector.js
with the layout controlled by 3 files in /usr/palm/frameworks/mojo/submissions/<framework_version>/templates/charselector
the actual list of characters that appear on the screen is controlled by /usr/palm/frameworks/mojo/submissions/<framework_version>/resources/en_us/alternatechars_table.json
On 12 August 2009 Webos-internals contributor Eric Gaudet (irc egaudet) announced success at patching the framework.js to accept a new function derived from the charselector widget. This pre-alpha proof of concept on-screen keyboard was made available as a patch. Since that time, the keyboard has been extended to work in search fields, to be installable as an IPKG, and to be themeable.
Note that this requires patching the primary framework of WebOS. This is not an application running on top of WebOS but rather a modification of the operation of the OS itself to render a custom widget.