Difference between revisions of "On Screen Keyboard"
Rboatright (talk | contribs) (success 1) |
|||
| Line 1: | Line 1: | ||
| − | =On Screen Keyboard | + | =On Screen Keyboard= |
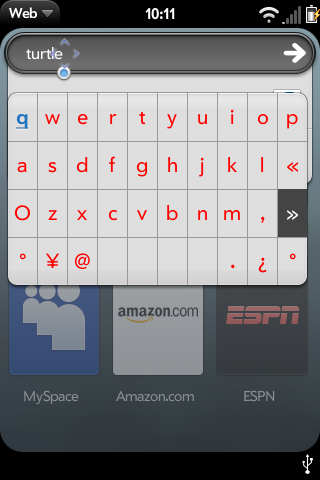
| − | The Palm Pre already COMES with an on-screen keyboard. It works in portrait and landscape, in all apps, in all fields. | + | [[Image: On_Screen_Keyboard.png|thumb|left]]The Palm Pre already COMES with an on-screen keyboard. It works in portrait and landscape, in all apps, in all fields. |
Press the "sym" key and a scrollable 5x5 keyboard pops up full of alternate characters. | Press the "sym" key and a scrollable 5x5 keyboard pops up full of alternate characters. | ||
| − | This is controlled by /usr/palm/frameworks/mojo/submissions/191.15/javascripts/widget_charselector.js | + | This is controlled by code incorporated into the framework.js. The specific functions there can be seeen in /usr/palm/frameworks/mojo/submissions/191.15/javascripts/widget_charselector.js |
with the layout controlled by 3 files in /usr/palm/frameworks/mojo/submissions/191.15/templates/charselector | with the layout controlled by 3 files in /usr/palm/frameworks/mojo/submissions/191.15/templates/charselector | ||
| Line 13: | Line 13: | ||
At the simplest level then, creating an on-screen keyboard requires editing the alternate characters table json, to add the "regular" charcters to it, and then when you want a keyboard, press SYM and poof, a keyboard. | At the simplest level then, creating an on-screen keyboard requires editing the alternate characters table json, to add the "regular" charcters to it, and then when you want a keyboard, press SYM and poof, a keyboard. | ||
| − | At the next level, widget_charselector.js needs to be modified to not close the keyboard after each keypress. | + | At the next level, the framework's copy of widget_charselector.js needs to be modified to not close the keyboard after each keypress. |
| − | + | As of 12 August 2009 Webos-internals contributor egaudet announced success at patching the framework.js to accept a new function derived from the charselector widget. This pre-alpha proof of concept on-screen keyboard is available as a patch. | |
| − | + | Please read the following in order to install the patch: [[Applying Patches]] - WebOS Internals | |
| − | + | The patch should be stored(on Pre) in: /opt/src/modifications/frameworks/add-onscreen-keyboard.patch | |
| − | + | the 'source code' of the patch is at [http://gitorious.org/webos-internals/modifications/blobs/master/frameworks/add-onscreen-keyboard.patch] | |
| − | + | =Warning. This is PRE ALPHA testing grade only software. It may cause your pre to melt into a puddle and disolve and turn blue. Use at your own risk! = | |
Revision as of 23:33, 12 August 2009
On Screen Keyboard
The Palm Pre already COMES with an on-screen keyboard. It works in portrait and landscape, in all apps, in all fields.
Press the "sym" key and a scrollable 5x5 keyboard pops up full of alternate characters.
This is controlled by code incorporated into the framework.js. The specific functions there can be seeen in /usr/palm/frameworks/mojo/submissions/191.15/javascripts/widget_charselector.js
with the layout controlled by 3 files in /usr/palm/frameworks/mojo/submissions/191.15/templates/charselector
the actual list of characters that appear on the screen is controlled by /usr/palm/frameworks/mojo/submissions/191.15/resources/en_us/alternatechars_table.json
At the simplest level then, creating an on-screen keyboard requires editing the alternate characters table json, to add the "regular" charcters to it, and then when you want a keyboard, press SYM and poof, a keyboard.
At the next level, the framework's copy of widget_charselector.js needs to be modified to not close the keyboard after each keypress.
As of 12 August 2009 Webos-internals contributor egaudet announced success at patching the framework.js to accept a new function derived from the charselector widget. This pre-alpha proof of concept on-screen keyboard is available as a patch.
Please read the following in order to install the patch: Applying Patches - WebOS Internals
The patch should be stored(on Pre) in: /opt/src/modifications/frameworks/add-onscreen-keyboard.patch
the 'source code' of the patch is at [1]