Patch Messaging Character Counter
Introduction
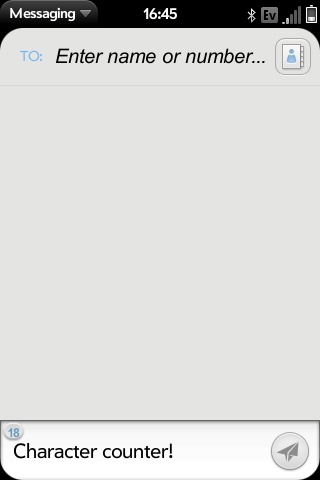
One of the features I liked about my old Treo was the character counter built-in to the messaging application. I thought it would be useful on the Pre, so I modified the messaging application to show the current character count. I made this a separate page from the other modifications because it requires many code changes. Maybe the other messaging modifications could be rolled into this page as well.
Procedure
Note: Works in webOS 1.2, HOWEVER, line numbers are entirely incorrect, so currently the only way of doing it is manually patching based on the context of the surrounding lines. Take note not to use the main CharacterCounter.js mods in the main patch, but the subsection underneath.
Run the following commands:
In this example, I have the patch file located in my home directory under patches <source lang="bash"> cd / sudo patch -p0 --backup-if-mismatch < ~/patches/charcounter.patch </source>
This is what you should see if it ran properly: <source lang="text"> patching file /usr/palm/applications/com.palm.app.messaging/app/controllers/chatview-assistant.js patching file /usr/palm/applications/com.palm.app.messaging/app/controllers/compose-assistant.js patching file /usr/palm/applications/com.palm.app.messaging/app/utilities/CharacterCounter.js patching file /usr/palm/applications/com.palm.app.messaging/app/views/chatview/chatview-scene.html patching file /usr/palm/applications/com.palm.app.messaging/app/views/compose/compose-scene.html patching file /usr/palm/applications/com.palm.app.messaging/stylesheets/messaging.css </source>
These modifications will require LunaSysMgr to be restarted. A rescan will not work. After you've run the commands above, run one more command: <source lang="bash"> pkill LunaSysMgr </source>
charcounter.patch
<source lang="diff"> diff -ur /usr/palm/applications/com.palm.app.messaging/app/controllers/chatview-assistant.js /usr/palm/app-modified/com.palm.app.messaging/app/controllers/chatview-assistant.js --- /usr/palm/applications/com.palm.app.messaging/app/controllers/chatview-assistant.js 2009-07-18 00:22:14.000000000 -0500 +++ /usr/palm/app-modified/com.palm.app.messaging/app/controllers/chatview-assistant.js 2009-07-23 23:13:19.000000000 -0500 @@ -160,6 +160,11 @@
segmentCountContainer: this.controller.get('segmentCounterContainer'),
segmentCountElement: this.controller.get('segmentCounter'),
setTextFieldValueFn: this.setTextFieldValue.bind(this)
+ }, + charCounter: { + charCountContainer: this.controller.get('charCounterContainer'), + charCountElement: this.controller.get('charCounter'), + setTextFieldValueFn: this.setTextFieldValue.bind(this)
} };
diff -ur /usr/palm/applications/com.palm.app.messaging/app/controllers/compose-assistant.js /usr/palm/app-modified/com.palm.app.messaging/app/controllers/compose-assistant.js --- /usr/palm/applications/com.palm.app.messaging/app/controllers/compose-assistant.js 2009-07-18 00:22:14.000000000 -0500 +++ /usr/palm/app-modified/com.palm.app.messaging/app/controllers/compose-assistant.js 2009-07-23 23:14:11.000000000 -0500 @@ -140,6 +140,11 @@
segmentCountContainer: this.controller.get('segmentCounterContainer'),
segmentCountElement: this.controller.get('segmentCounter'),
setTextFieldValueFn: this.setTextFieldValue.bind(this)
+ }, + charCounter: { + charCountContainer: this.controller.get('charCounterContainer'), + charCountElement: this.controller.get('charCounter'), + setTextFieldValueFn: this.setTextFieldValue.bind(this)
} };
diff -ur /usr/palm/applications/com.palm.app.messaging/app/utilities/CharacterCounter.js /usr/palm/app-modified/com.palm.app.messaging/app/utilities/CharacterCounter.js --- /usr/palm/applications/com.palm.app.messaging/app/utilities/CharacterCounter.js 2009-07-18 00:22:14.000000000 -0500 +++ /usr/palm/app-modified/com.palm.app.messaging/app/utilities/CharacterCounter.js 2009-07-23 23:47:32.000000000 -0500 @@ -39,6 +39,10 @@
containerElement: null, valueElement: null };
+ var charCounterUI = { + containerElement: null, + valueElement: null + };
// TODO: eventually we might want to implement some cleverness that counts
@@ -185,6 +189,20 @@
} };
+ var setCurrentCharCount = function(newCharCount) { + if(charCounterUI.valueElement) + charCounterUI.valueElement.update(newCharCount); + if(charCounterUI.containerElement) { + if (newCharCount == 0) { + if (charCounterUI.containerElement.visible()) + charCounterUI.containerElement.hide(); + } else { + if (!charCounterUI.containerElement.visible()) + charCounterUI.containerElement.show(); + } + } + }; +
return {
init: function(controller,platform,textElement,params) {
@@ -265,7 +283,13 @@
setTextFieldValueFn = params.segmentCounter.setTextFieldValueFn; } }
- + if(params.charCounter) { + charCounterUI.containerElement = params.charCounter.charCountContainer; + charCounterUI.valueElement = params.charCounter.charCountElement; + if(params.charCounter.setTextFieldValueFn) { + setTextFieldValueFn = params.charCounter.setTextFieldValueFn; + } + }
} },
@@ -304,6 +328,7 @@
var rawCharacterData = getRawCharacterData(); var messageData = parseMessage(rawCharacterData.message,rawCharacterData.count,_maxLength,true); adjustedCharacterCount = messageData.adjustedCharacterCount;
+ setCurrentCharCount(rawCharacterData.count);
if (_maxLength > 0) setOverLimit(messageData.isOverLimit); setCurrentSegmentCount(messageData.segmentCount);
diff -ur /usr/palm/applications/com.palm.app.messaging/app/views/chatview/chatview-scene.html /usr/palm/app-modified/com.palm.app.messaging/app/views/chatview/chatview-scene.html --- /usr/palm/applications/com.palm.app.messaging/app/views/chatview/chatview-scene.html 2009-07-18 00:22:14.000000000 -0500 +++ /usr/palm/app-modified/com.palm.app.messaging/app/views/chatview/chatview-scene.html 2009-07-23 23:16:55.000000000 -0500 @@ -22,6 +22,10 @@