Difference between revisions of "Patch Messaging Change "Enter Key" To Create Newline"
Jump to navigation
Jump to search
Hopspitfire (talk | contribs) (New page: = Description= I know a lot of people really like sending messages that are coherent, and a great way to do that is with the newline character. However, pressing the ENTER key in the messa...) |
(→Process: (line numbers updated for WebOS v1.3.1)) |
||
| (8 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| + | {{template:patch}} | ||
= Description= | = Description= | ||
I know a lot of people really like sending messages that are coherent, and a great way to do that is with the newline character. However, pressing the ENTER key in the messaging app sends a message, rather than typing a newline character. This page will show you how to (easily) change that action. | I know a lot of people really like sending messages that are coherent, and a great way to do that is with the newline character. However, pressing the ENTER key in the messaging app sends a message, rather than typing a newline character. This page will show you how to (easily) change that action. | ||
| Line 9: | Line 10: | ||
# Mount the file system as RW. | # Mount the file system as RW. | ||
# Enter the '''/usr/palm/applications/com.palm.app.messaging/app/controllers''' directory. | # Enter the '''/usr/palm/applications/com.palm.app.messaging/app/controllers''' directory. | ||
| − | # Change '''compose-assistant.js''' (line | + | # Change '''compose-assistant.js''' (line 109) and '''chatview-assistant.js''' (line 133) and set '''enterSubmits''' to be '''false'''. |
| − | # | + | # In the '''handleTextAreaKeyUp''' function in '''compose-assistant.js''' (lines 313 and 314) and '''chatview-assistant.js''' (lines 2225 to 2226), comment out the following lines: |
| + | #: <source lang="text">this.considerForSend(); | ||
| + | #: Event.stop(event); </source> | ||
| + | # To actually display newlines in the chatview: In '''chatview-assistant.js''', in the ''ChatviewAssisant::preFormatChatList'' method (around line 1313), locate the lines: | ||
| + | #: <source lang="text">if(msg.messageText && !ChatFlags.isTransient(msg.flags)) { | ||
| + | #:: msg.messageText = msg.messageText.escapeHTML(); | ||
| + | #::}</source> | ||
| + | #: and add the following just after: | ||
| + | #:<source lang="text">msg.messageText = msg.messageText.replace(/\n/g,"<br>"); </source> | ||
# Mount the file system as RO. | # Mount the file system as RO. | ||
# Reboot. | # Reboot. | ||
| − | |||
| − | |||
= Post-Mod Screenshots= | = Post-Mod Screenshots= | ||
| Line 21: | Line 28: | ||
= Issues= | = Issues= | ||
| − | |||
* When moving down a line, you can't get the first character to be lower-case. | * When moving down a line, you can't get the first character to be lower-case. | ||
Latest revision as of 04:46, 19 November 2009
Description
I know a lot of people really like sending messages that are coherent, and a great way to do that is with the newline character. However, pressing the ENTER key in the messaging app sends a message, rather than typing a newline character. This page will show you how to (easily) change that action.
Prerequisites
- Rooted phone.
Process
- Log in as root.
- Mount the file system as RW.
- Enter the /usr/palm/applications/com.palm.app.messaging/app/controllers directory.
- Change compose-assistant.js (line 109) and chatview-assistant.js (line 133) and set enterSubmits to be false.
- In the handleTextAreaKeyUp function in compose-assistant.js (lines 313 and 314) and chatview-assistant.js (lines 2225 to 2226), comment out the following lines:
- <source lang="text">this.considerForSend();
- Event.stop(event); </source>
- To actually display newlines in the chatview: In chatview-assistant.js, in the ChatviewAssisant::preFormatChatList method (around line 1313), locate the lines:
- <source lang="text">if(msg.messageText && !ChatFlags.isTransient(msg.flags)) {
- msg.messageText = msg.messageText.escapeHTML();
- }</source>
- and add the following just after:
- <source lang="text">msg.messageText = msg.messageText.replace(/\n/g,"
"); </source>
- <source lang="text">if(msg.messageText && !ChatFlags.isTransient(msg.flags)) {
- Mount the file system as RO.
- Reboot.
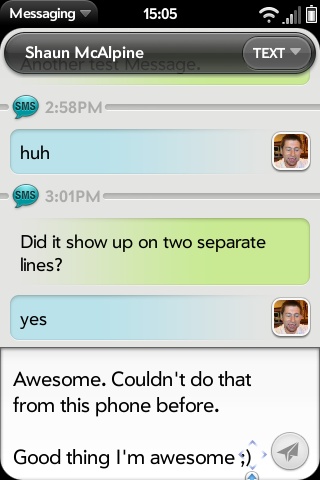
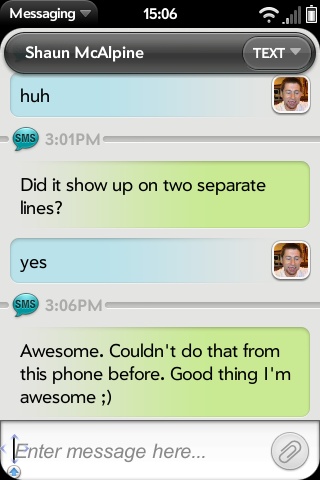
Post-Mod Screenshots
Issues
- When moving down a line, you can't get the first character to be lower-case.
Further Development
- I'm sure this is quite simple, but as I said before, I haven't put too much time into this yet... It would be really nice if we could use a SHIFT+ENTER to type a newline, and only pressing ENTER would send the message as it does now. That way, everybody wins.
Author(s)
- xluryan